Sist oppdatert: 2025-12-04
App.OpterDriver.Design
Gjelder Opter Driver for iOS og Opter Driver Labs for Android.
Hvis du bare vil angi hvilken informasjon som skal vises i Opter Driver for iOS og Opter Driver Labs for And, anbefaler vi at du bruker vinduet Designfelt for mobil, da det er enklere enn å redigere XML-filen App.OpterDriver.Design. Mer informasjon er tilgjengelig i Innstilling av hvilke felt som skal vises i Opter Driver.
Hvis dere vil ha en egen layout i Opter Driver for iOS og Opter Driver Labs for Android, kan du opprette den i enten App.OpterDriver.Design eller App.Design, men hvis du vil kunne bruke alle funksjonene som finnes, må du bruke App.OpterDriver.Design, ikke App.Design. Du finner mer informasjon om hvordan du tilpasser Opter Driver, i Tilpasse layout og funksjoner i Opter Driver.
Hvis du ønsker å bruke forskjellige design for visse kunder, visse tjenester og/eller visse prisbiltyper, må du bruke App.OpterDriver.Design. Mer informasjon er tilgjengelig i Bruke ulike design avhengig av kunde-, tjeneste- og/eller prisbiltype nedenfor.
Forutsetninger
Mobildatainnstillingen App.ForceOldDesign må settes til «false» (standard) for at innholdet i App.OpterDriver.Design skal følges.
Endre oppsettet i Opter Driver
App.OpterDriver.Design åpnes i vindu Presentasjon på mobile applikasjoner. Alle andre vinduer i Opter er låst når det vinduet er åpent, men du kan veksle mellom forskjellige vinduer som allerede er åpne. Hvis du vil se informasjon i andre vinduer, kan du åpne dem før du åpner Presentasjon på mobile applikasjoner.
-
Åpne App.OpterDriver.Design ved å klikke på Innstillinger > Mobildata > Innstillinger mobildata, og deretter på Redigere ved siden av App.OpterDriver.Design.
Nedenfor finner du lenker til komplette eksempler på hvordan App.OpterDriver.Design ser ut når systemet installeres. Vi anbefaler at du tar utgangspunkt i det og deretter gjør endringer.
Tagger som kan brukes, beskrives i Designfelt for mobil (vindu) og Teksttagger i App.OpterDriver.Design.
-
Når du er ferdig med å gjøre endringer, anbefaler vi at du klikker på Check XML for å kontrollere at XML-syntaksen er korrekt. Hvis syntaksen er korrekt, skjer det ingenting. Hvis syntaksen er feil, beskrives feilen med rød tekst øverst i vinduet.
-
Lukk redigeringsprogrammet ved å klikke på
 øverst i høyre hjørne. Klikk deretter på Lagre i vinduet Mobildatainnstillinger. Dette vil lagre endringene du har gjort i App.OpterDriver.Design.
øverst i høyre hjørne. Klikk deretter på Lagre i vinduet Mobildatainnstillinger. Dette vil lagre endringene du har gjort i App.OpterDriver.Design.Endringene vises i appen først etter at sjåføren har logget ut og deretter logget på igjen.
Tabellen nedenfor viser de forskjellige seksjonene som finnes i App.OpterDriver.Design og hvor innholdet i de forskjellige seksjonene vises i appen. For eksempel vises det som er mellom taggparet <expanded> </expanded> i detaljvisningen i Opter Driver. Hvis du vil se hvordan detaljvisningen og de ulike sidene ser ut i appen, se Designfelt for mobil (vindu).
| Avsnitt i App.OpterDriver.Design | Vises hvor i Opter Driver |
|---|---|
| <expanded> </expanded> |
I detaljvisningen. |
| <summary> </summary> |
Oppdragslisten. |
| <pod> </pod> |
På signatursiden for leveringsbevis. |
| <scanrows> </scanrows> |
På skannesiden (skanneliste). |
| <scandetailrows> </scandetailrows> |
På side Skannedetaljer. |
| <expandedconsignment> </expandedconsignment> |
I detaljvisningen. Seksjonen inneholder informasjon om samlastinger. |
| <summaryconsignment> </summaryconsignment> |
På oppdragssiden. Seksjonen inneholder informasjon om samlastinger. |

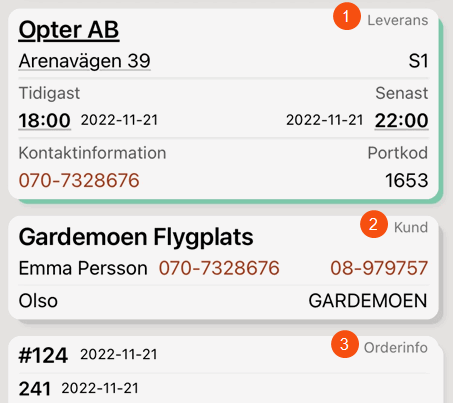
Bildet viser seksjonene Levering (1), Kunde (2), Ordreinfo (3) i detaljvisningen i appen.
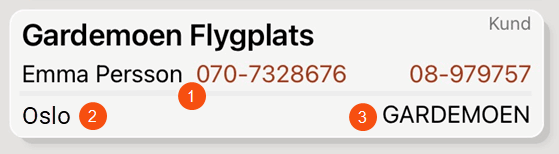
Bruk taggparet <box> </box> for å legge til en seksjon. Linje 1 til 20 i kodeeksemplet nedenfor tilsvarer seksjonen Kunde (2) i bildet.
Du kan også endre navnet (1) (2) (3) på en seksjon ved å skrive inn ønsket navn etter headername, se linje 1 i kodeeksempelet nedenfor.
Du kan endre innholdet i en seksjon ved å slette eller legge til rader ved hjelp av taggparet <row> </row>. Mellom <row> og </row> kan du legge til ett eller flere informasjonsfelt ved hjelp av taggen item og parameteren itemname. Se linje 2–7 i kodeeksempelet nedenfor. Etter itemname kan du bruke ren tekst eller variabler som henter informasjon fra systemet. Variabelnavnene som kan brukes i App.OpterDriver.Design, er beskrevet i Designfelt for mobil (vindu). Variabelen CUSTOMER viser for eksempel kundens navn.
Bruk horizontalalignment for å justere den horisontale posisjonen til feltet, START (lengst til venstre i raden/seksjonen), CENTER (midt i raden/seksjonen) eller END (lengst til høyre i raden/seksjonen). Se linje 6 og 18 i kodeeksempelet nedenfor.
Bruk verticalalignment til å justere feltets vertikale posisjon, der START (øverst på raden), CENTER (midt på raden) eller END (nederst på raden).
Bruk condition hvis det finnes betingelser for om feltet skal vises. På linje 9 i kodeeksempelet nedenfor vises for eksempel kun kundereferansen (dvs. CUSTOMERREFERENCE) på oppdrag der kundereferansen finnes.
<box headername="$Design_Customer" bgcolor="OpterGray0">
<row>
<item itemname="CUSTOMER" font="LARGEBOLD" />
<item itemname="' - '" condition="CUSTOMERNUMBER != "/>
<item itemname="CUSTOMERNUMBER" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" />
</row>
<row>
<item itemname="CUSTOMERREFERENCE,' '" condition="CUSTOMERREFERENCE != " />
<item itemname="CUSTOMERREFERENCEMOBILEPHONE,' '" condition="CUSTOMERREFERENCEMOBILEPHONE != " />
<item itemname="CUSTOMERREFERENCEPHONE" />
</row>
<seperator height="1" condition="CUSTOMER != | CUSTOMERNUMBER != | CUSTOMERREFERENCE != | CUSTOMERREFERENCEMOBILEPHONE != | CUSTOMERREFERENCEPHONE != " />
<row>
<item itemname="CUSTOMERPROJECT" />
<item itemname="CUSTOMERCODE" horizontalalignment="END" />
</row>
</box>Du kan endre navnet på et felt eller en kolonne ved å endre itemname. Hvis du for eksempel vil at kolonnen som viser Ekstra id 2 (kolli) i seksjonen Kolli skal hete "LoW waste code" i stedet for "Eks.-ID 2", endrer du koden i taggparet <box headername="$Design_Packages" ... </box> (dvs. i seksjonen Kolli) fra følgende:
<item itemname="'$Design_PackageExtraId2_Short'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Til følgende:
<item itemname="'LoW-avfallskod'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Hvis du vil endre bredden på kolonnen, endrer du tallet etter width. Hvis du for eksempel trenger en bredere kolonne, endrer du fra width="65" til width="75".

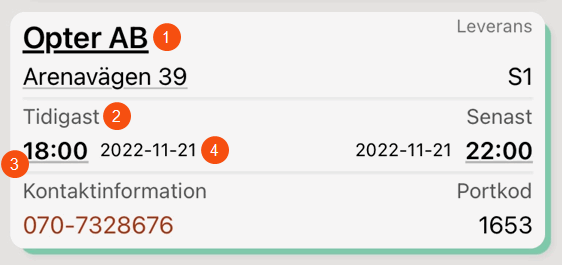
Bildet viser eksempler på forskjellige skriftstiler og skriftstørrelser i Levering-seksjonen av detaljvisningen i appen.
Bruk font til å velge skriftstil og -størrelse. For å få dem i riktig størrelse for appen anbefaler vi at du bruker de forhåndsdefinerte skrifttypene og -størrelsene LARGEBOLD (1), BOLD (3), SMALL (2), SMALLER (4), SMALLEST, SMALLBOLD og NORMALLARGEBOLD.
Teksten (1) i bildet ovenfor er definert på linje 3 i kodeeksempelet nedenfor, dvs. font=”LARGEBOLD”. Tekst (2) i bildet defineres på linje 27, (3) i bildet defineres på linje 33 og (4) defineres på linje 34 i kodeeksemplet nedenfor.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>

Hvis du vil endre fargen på skyggen (1), setter du bgcolor til ønsket farge, for eksempel "#FF3344" eller en av de forhåndsdefinerte fargene "OpterBlue", "OpterYellow", "OpterMint", "OpterWhite", "OpterGray0", "OpterGreenTransparent", "OpterYellowDark", "OpterMintDark" eller "OpterOrange". Se linje 1 i kodeeksemplet nedenfor, hvor fargen på seksjonens skygge er satt til «OpterMint».
Hvis du vil endre fargen på teksten (2) og (3), setter du color til den fargen du ønsker, for eksempel #F5F5F5 eller en av de forhåndsdefinerte fargene "OpterGray2.5" eller "OpterGray1.5". Se linje 27 og 29 i kodeeksempelet.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>Bruk taggen <seperator/> eller taggparet <seperator> </seperator> for å legge til en horisontal linje. En linje kan være nyttig for å dele informasjonen opp i ulike deler slik at den blir tydeligere i appen. Bruk height til å angi hvor tykk linjen skal være. Bruk condition hvis det er noen betingelser for at linjen skal vises.

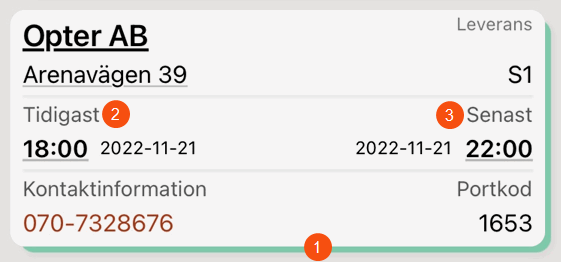
I bildet ovenfor og kodeeksemplet nedenfor vil linjen (1) være 5 piksler tykk, og linjen vil bare vises hvis kunden har en Anlegg/Prosjekt (2) og/eller en Kundekode (3).
Du kan legge til kommentarer til XML-filen. Eventuell tekst mellom <!-- og --> vises bare på App.OpterDriver.Design og påvirker ikke oppsettet i appen.
<!-- Currents status and the time when the current status was set -->
<row>
<item itemname="CURRENTSTATUS" horizontalalignment="START" font="LARGEBOLD" />
<item itemname="' ',CURRENTSTATUSTIME" horizontalalignment="START" />
</row>Hvis du for eksempel ønsker å teste ulike oppsett, kan du kommentere ut seksjoner ved å plassere seksjonen mellom <!-- og -->.
Du kan bruke ulike design på bestillinger med bestemte kunder, tjenester og/eller prisbiltyper. Dette gjør du ved å opprette et alternativt design i samme App.OpterDriver.Design og deretter legge inn betingelser for dette designet. Designet velges på ordrenivå, ikke på f.eks. oppdragsnivå eller sjåførnivå. Det er altså kunde-, tjeneste- og/eller prisbiltypen på ordren som avgjør hvordan oppdragene vises i Opter Driver.
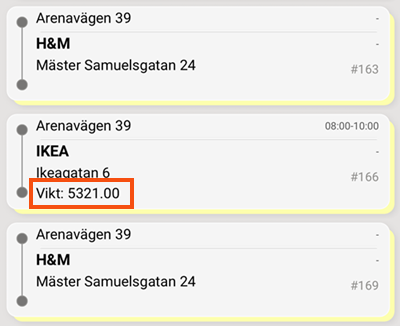
Du trenger ikke å kopiere hele standarddesignet for å gjøre justeringene. Det holder å kopiere bare den seksjonen du ønsker å endre design på. Hvis du for eksempel vil vise vekten direkte i bestillingslisten for bestillinger fra en bestemt kunde, er det nok å legge til summary -seksjonen i det kundespesifikke designet.
Slik gjør du det
-
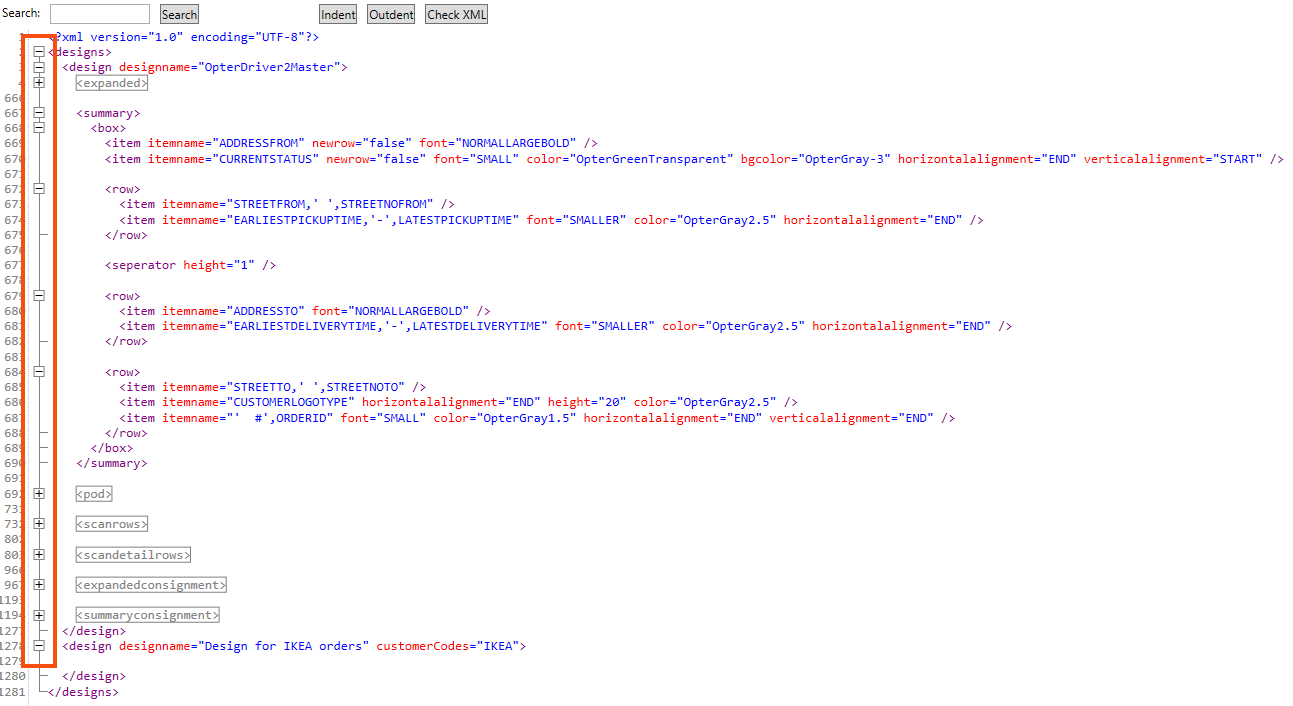
Begynn med å legge til en ny designseksjon. Du kan klikke på
 helt til venstre for å minimere de ulike seksjonene. I bildet nedenfor har vi begynt å legge til et design for kundekoden «IKEA», som vises nederst.
helt til venstre for å minimere de ulike seksjonene. I bildet nedenfor har vi begynt å legge til et design for kundekoden «IKEA», som vises nederst.
-
Kopier delen du vil endre fra standarddesignet, i vårt tilfelle oppdragslisten (summary), og gjør endringene. I eksempelet nedenfor har vi lagt til en linje som viser ordrens vekt i oppdragslisten, se linje 24–26 i eksempelet. Andre seksjoner hentes fra standarddesignet «OpterDriver2Master».
-
Taggen $Design_PackageWeight_Short henter teksten Vekt.
-
Kundekodevilkåret «IKEA» er lagt til i linje 1.
<design designname="Design for IKEA orders" customerCodes="IKEA">
<summary>
<box>
<item itemname="ADDRESSFROM" newrow="false" font="NORMALLARGEBOLD" />
<item itemname="CURRENTSTATUS" newrow="false" font="SMALL" color="OpterGreenTransparent" bgcolor="OpterGray-3" horizontalalignment="END" verticalalignment="START" />
<row>
<item itemname="STREETFROM,' ',STREETNOFROM" />
<item itemname="EARLIESTPICKUPTIME,'-',LATESTPICKUPTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<seperator height="1" />
<row>
<item itemname="ADDRESSTO" font="NORMALLARGEBOLD" />
<item itemname="EARLIESTDELIVERYTIME,'-',LATESTDELIVERYTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<row>
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" color="OpterGray2.5" />
<item itemname="' #',ORDERID" font="SMALL" color="OpterGray1.5" horizontalalignment="END" verticalalignment="END" />
</row>
<row>
<item itemname="'$Design_PackageWeight_Short',': ',WEIGHT" />
</row>
</box>
</summary>
</design>-
Lukk Presentasjon på mobile applikasjoner og klikk på Lagre i vinduet Mobildatainnstillinger. Endringene er ikke synlige i appen før sjåføren har logget seg ut og inn igjen.
-

Flere vilkår
Hvis du setter vilkår for både kundekode og tjenestekode på et bestemt design, brukes dette designet bare for ordrer der begge vilkårene stemmer overens.
<design designname="Design for IKEA orders" customerCodes="IKEA" serviceTypeCodes="TI">Hvis designet skal gjelde for flere kunder, skiller du kundekodene med komma.
<design designname="Design for IKEA orders" customerCodes="IKEA,OPTER,KASTRUP">Flere design
Du kan selvfølgelig legge til flere design med ulike kombinasjoner av vilkår.
<designs>
<!-- Default design -->
<design designname="OpterDriver2Master">
...
</design>
<!-- Design for IKEA orders with hourly rate -->
<design designname="IKEA with TI" customerCodes="IKEA" serviceTypeCodes="TI">
...
</design>
<!-- Design for IKEA (with other services than TI), Opter and Kastrup -->
<design designname="IKEA, Opter, Kastrup" customerCodes="IKEA,OPTER,KASTRUP">
...
</design>
<!-- Design for orders with price vehicle type TL -->
<design designname="Heavy truck" vehicleTypeCodes="TL">
...
</design>
</designs>