Senest opdateret: 2025-12-04
App.OpterDriver.Design
Gælder for Opter Driver til iOS og Opter Driver Labs til Android.
Hvis du kun vil indstille, hvilke oplysninger der vises i Opter Driver til iOS og Opter Driver Labs til Android, anbefaler vi, at du anvender vinduet Designfelt til mobil, da det er nemmere end at redigere XLM-filen App.OpterDriver.Design. Du kan finde yderligere oplysninger i Indstilling af, hvilke felter der vises i Opter Driver.
Hvis du vil have dit eget layout i Opter Driver for iOS og Opter Driver Labs til Android, kan du oprette det i enten App.OpterDriver.Design eller App.Design. Hvis alle funktioner, der er tilgængelige, skal kunne anvendes, skal du dog bruge App.OpterDriver.Design, ikke App.Design. Få flere oplysninger om, hvordan du tilpasser Opter Driver, i Tilpas layout og funktioner i Opter Driver.
Hvis du vil bruge forskellige design til bestemte kunder, bestemte servicetyper og/eller bestemte prisbiltyper, skal du anvende App.OpterDriver.Design. Du kan finde yderligere oplysninger i Brug af forskellige designs afhængigt af kunde-, service- og/eller prisbiltype nedenfor.
Forudsætninger
Mobildataindstillingen App.ForceOldDesign skal være sat til "false" (standard), for at indholdet i App.OpterDriver.Design kan følges.
Skift layout i Opter Driver
App.OpterDriver.Design åbnes i vinduet Layout på mobile applikationer. Alle andre vinduer i Opter er låst, når det vindue er åbent, men du kan skifte mellem forskellige vinduer, der allerede er åbne. Hvis du har brug for at se oplysninger i andre vinduer, kan du åbne dem, inden du åbner Layout på mobile applikationer.
-
Åbn App.OpterDriver.Design ved at klikke på Indstillinger > Mobildata > Indstillinger for mobildata og derefter på Rediger ved siden af App.OpterDriver.Design.
Nedenfor er der links til konkrete eksempler på, hvordan App.OpterDriver.Design ser ud, når systemet er installeret. Vi anbefaler, at du tager udgangspunkt i det og derefter foretager dine egne ændringer.
De tags, der kan bruges, er beskrevet i Designfelt til mobil (vindue) og Teksttags i App.OpterDriver.Design.
-
Når du er færdig med at foretage ændringer, anbefaler vi, at du klikker på Check XML for at tjekke, at XML-syntaksen er korrekt. Hvis syntaksen er korrekt, sker der ikke noget. Hvis syntaksen er forkert, beskrives fejlen med rød tekst øverst i vinduet.
-
Luk editoren ved at klikke på
 i øverste højre hjørne. Klik derefter på Gem i vinduet Mobildataindstillinger. Dette vil gemme de ændringer, du har foretaget i App.OpterDriver.Design.
i øverste højre hjørne. Klik derefter på Gem i vinduet Mobildataindstillinger. Dette vil gemme de ændringer, du har foretaget i App.OpterDriver.Design.Ændringerne vises først i appen, når brugeren har logget ud og ind igen.
Tabellen nedenfor viser de forskellige afsnit, der findes i App.OpterDriver.Design, og indholdet af de forskellige afsnit vises i appen. For eksempel vises det, der er mellem tagparret <expanded> </expanded>, i detaljevisningen i Opter Driver. Hvis du vil se, hvordan detaljevisningen og de forskellige sider ser ud i appen, skal du gå til Designfelt til mobil (vindue).
| Afsnit i App.OpterDriver.Design | Viser hvor i Opter Driver |
|---|---|
| <expanded> </expanded> |
I detaljevisningen. |
| <summary> </summary> |
Opgavelisten. |
| <pod> </pod> |
På signatursiden for leveringsbevis. |
| <scanrows> </scanrows> |
På scanningssiden (scanningslisten). |
| <scandetailrows> </scandetailrows> |
På siden Scanningsdetaljer. |
| <expandedconsignment> </expandedconsignment> |
I detaljevisningen. Afsnittet indeholder information om samlastninger. |
| <summaryconsignment> </summaryconsignment> |
På opgavesiden. Afsnittet indeholder information om samlastninger. |

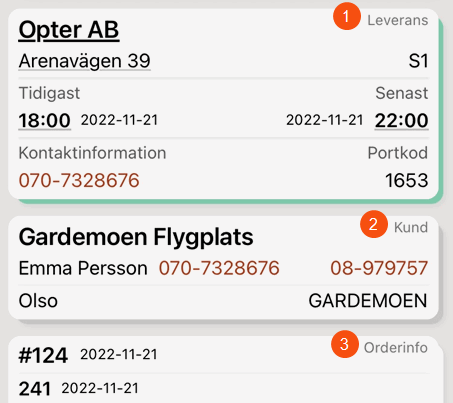
Billedet viser sektionerne Levering (1), Kunde (2), Ordreinfo (3) i appens detaljevisning.
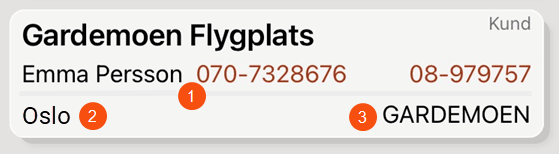
Brug tag-parret <box> </box> til at tilføje et afsnit. Række 1-20 i kodeeksemplet nedenfor svarer til sektionen Kunde (2) i billedet.
Du kan også ændre navnet (1) (2) (3) på en sektion ved at skrive det ønskede navn efter headername, se linje 1 i kodeeksemplet nedenfor.
Du kan ændre indholdet af et afsnit ved at slette eller tilføje rækker ved hjælp af tagparret <row> </row>. Mellem <row> og </row> kan du tilføje et eller flere informationsfelter ved hjælp af tagget item og parameteren itemname. Se række 2-7 i kodeeksemplet nedenfor. Efter itemname kan du bruge almindelig tekst eller variabler, der henter oplysninger fra systemet. Variabelnavnet, som kan anvendes i App.OpterDriver.Design, beskrives i Designfelt til mobil (vindue). For eksempel viser variablen CUSTOMER kundens navn.
Brug horizontalalignment til at justere feltets vandrette position, START (længst til venstre i rækken/afsnittet), CENTER (midt i rækken/afsnittet) eller END (længst til højre i rækken/afsnittet). Se række 6-18 i kodeeksemplet nedenfor.
Brug verticalalignment til at justere feltets lodrette position, hvor START (toppen af rækken), CENTER (midten af rækken) eller END (bunden af rækken).
Brug condition, hvis der er betingelser for, om feltet skal vises. På linje 9 i kodeeksemplet nedenfor vises kun kundereferencen (dvs. CUSTOMERREFERENCE) på opgaver, hvor kundereferencen findes.
<box headername="$Design_Customer" bgcolor="OpterGray0">
<row>
<item itemname="CUSTOMER" font="LARGEBOLD" />
<item itemname="' - '" condition="CUSTOMERNUMBER != "/>
<item itemname="CUSTOMERNUMBER" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" />
</row>
<row>
<item itemname="CUSTOMERREFERENCE,' '" condition="CUSTOMERREFERENCE != " />
<item itemname="CUSTOMERREFERENCEMOBILEPHONE,' '" condition="CUSTOMERREFERENCEMOBILEPHONE != " />
<item itemname="CUSTOMERREFERENCEPHONE" />
</row>
<seperator height="1" condition="CUSTOMER != | CUSTOMERNUMBER != | CUSTOMERREFERENCE != | CUSTOMERREFERENCEMOBILEPHONE != | CUSTOMERREFERENCEPHONE != " />
<row>
<item itemname="CUSTOMERPROJECT" />
<item itemname="CUSTOMERCODE" horizontalalignment="END" />
</row>
</box>Du kan ændre navnet på et felt eller en kolonne ved at ændre itemname. Hvis du f.eks. vil have, at kolonnen, der viser Extraid2 (kolli) i afsnittet Kolli, skal hedde "LoW waste code" i stedet for "Eks.-ID 2", skal du ændre koden i tagparret <box headername="$Design_Packages" ... </box> (dvs. i afsnittet Kolli) fra følgende:
<item itemname="'$Design_PackageExtraId2_Short'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Til følgende:
<item itemname="'LoW-avfallskod'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Hvis du vil ændre bredden på kolonnen, skal du ændre tallet efter width. Hvis du for eksempel har brug for en bredere kolonne, skal du ændre fra width="65" til width="75".

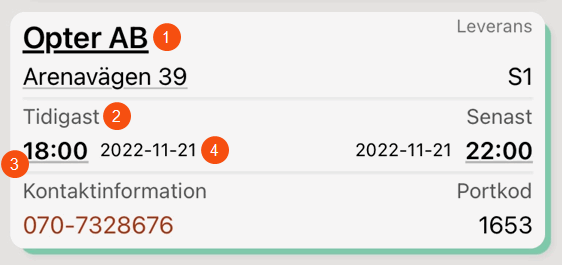
Billedet viser eksempler på forskellige skrifttyper og -størrelser i sektionen Levering i appens detaljevisning.
Brug font til at vælge skrifttype og -størrelse. For at få dem til at passe til appen anbefaler vi at bruge de foruddefinerede skrifttyper og -størrelser LARGEBOLD (1), BOLD (3), SMALL (2), SMALLER (4), SMALLEST, SMALLBOLD og NORMALLARGEBOLD.
Teksten (1) i billedet ovenfor er defineret på linje 3 i kodeeksemplet nedenfor, dvs. font=”LARGEBOLD”. Teksten (2) i billedet er defineret på række 27, (3) i billedet er defineret på række 33, og (4) er defineret på række 34 i kodeeksemplet nedenfor.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>

Hvis du vil ændre farven på skyggen (1), skal du indstille bgcolor til den ønskede farve, for eksempel "#FF3344" eller en af de foruddefinerede farver "OpterBlue", "OpterYellow", "OpterMint", "OpterWhite", "OpterGray0", "OpterGreenTransparent", "OpterYellowDark", "OpterMintDark" eller "OpterOrange". Se række 1 i kodeeksemplet nedenfor, hvor farven på sektionens skygge er indstillet til "OpterMint".
Hvis du vil ændre farven på teksten (2) og (3), skal du indstille color til en farve efter eget valg, for eksempel #F5F5F5 eller en af de foruddefinerede farver "OpterGray2.5" eller "OpterGray1.5". Se række 27 og 29 i kodeeksemplet.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
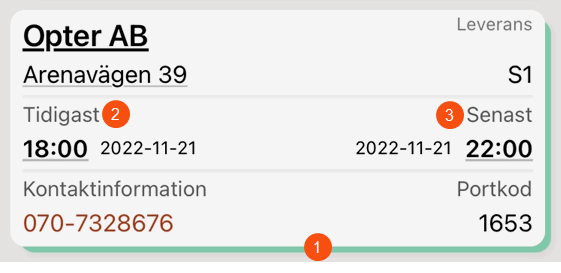
</box>Brug tagget <seperator/> eller tagparret <seperator> </seperator> til at tilføje en vandret linje. En linje kan være nyttig til at dele informationer op i forskellige dele for at gøre dem mere overskuelige i appen. Brug height til at angive, hvor tyk linjen skal være. Brug condition, hvis der er betingelser for, at linjen skal vises.

På billedet ovenfor og i kodeeksemplet nedenfor kommer linjen (1) til at være 5 pixel bred, og den vises kun, hvis kunden har et Kundeprojekt/Projektnummer (2) og/eller en Kundekode (3).
Du kan tilføje kommentarer i XML-filen. Enhver tekst mellem <!-- og --> vil kun blive vist på App.OpterDriver.Design og vil ikke påvirke appens layout.
<!-- Currents status and the time when the current status was set -->
<row>
<item itemname="CURRENTSTATUS" horizontalalignment="START" font="LARGEBOLD" />
<item itemname="' ',CURRENTSTATUSTIME" horizontalalignment="START" />
</row>Hvis du for eksempel vil teste forskellige layouts, kan du kommentere afsnit ved at placere afsnittet mellem <!-- og -->.
Du kan anvende forskellige designs på ordrer med specifikke kunder, servicetyper og/eller prisbiltyper. Det gør du ved at skabe et alternativt design i samme App.OpterDriver.Design og derefter sætte betingelser på det design. Designet vælges på ordreniveau, ikke på f.eks. opgaveniveau eller chaufførniveau. Det er altså kundekode, service- og/eller prisbiltypen på ordren, der afgør, hvordan opgaverne vises i Opter Driver.
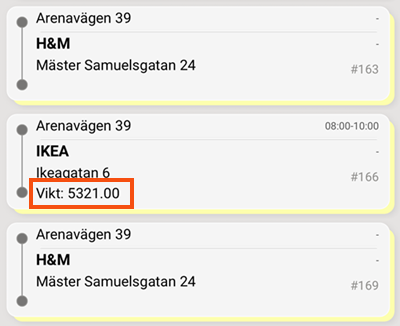
Du behøver ikke at kopiere hele standarddesignet for at foretage justeringerne. Det er nok bare at kopiere det afsnit, som du ønsker at ændre designet på. Hvis du f.eks. vil vise vægten direkte i ordrelisten for ordrer fra en bestemt kunde, er det nok at tilføje sektionen summary til det kundespecifikke design.
Sådan gør du:
-
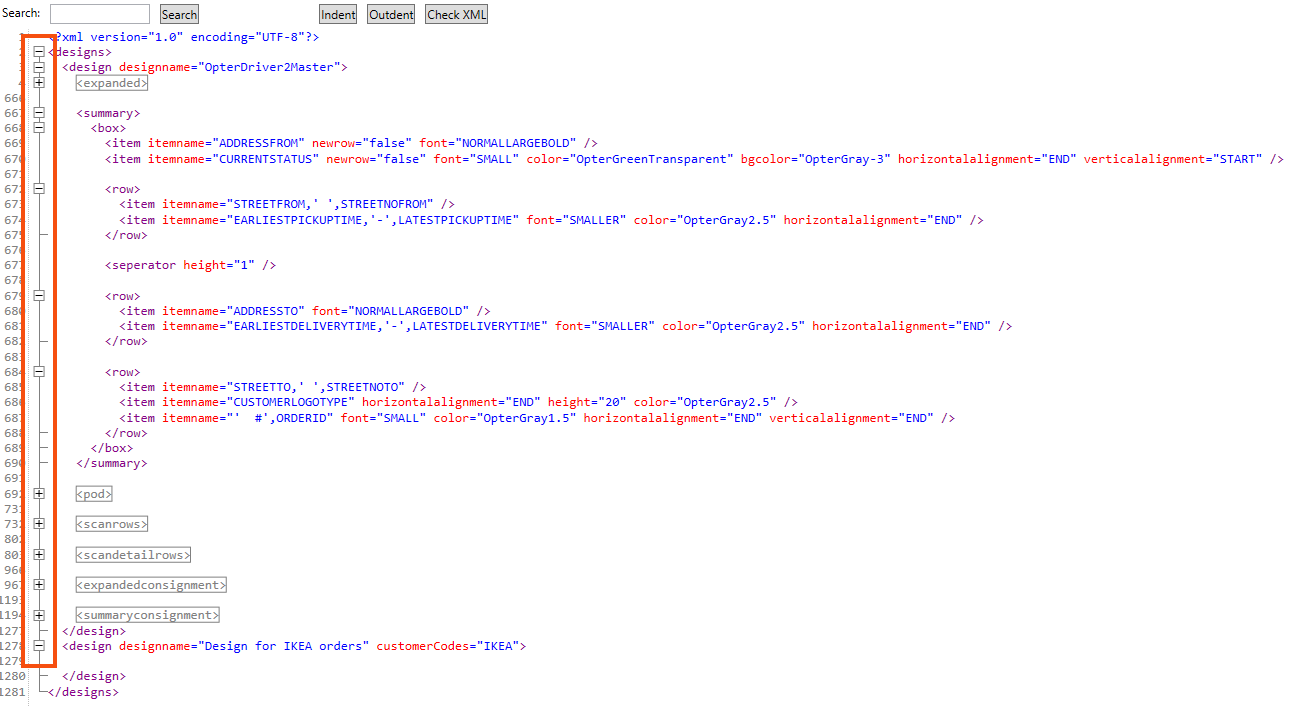
Start med at tilføje et nyt designafsnit. Du kan klikke på
 yderst til venstre for at minimere de forskellige afsnit. På billedet nedenfor er vi begyndt at føje et design til kundekoden "IKEA", som kan ses i bunden.
yderst til venstre for at minimere de forskellige afsnit. På billedet nedenfor er vi begyndt at føje et design til kundekoden "IKEA", som kan ses i bunden.
-
Kopier det afsnit, du vil ændre, fra standarddesignet, i vores tilfælde missionslisten (summary), og foretag ændringerne. I eksemplet nedenfor har vi tilføjet en linje, der viser ordrens vægt i opgavelisten, se linje 24-26 i eksemplet. Andre afsnit er hentet fra standarddesignet "OpterDriver2Master".
-
Tagget $Design_PackageWeight_Short henter teksten Vægt.
-
Kundekodevilkåret "IKEA" er blevet tilføjet til linje 1.
<design designname="Design for IKEA orders" customerCodes="IKEA">
<summary>
<box>
<item itemname="ADDRESSFROM" newrow="false" font="NORMALLARGEBOLD" />
<item itemname="CURRENTSTATUS" newrow="false" font="SMALL" color="OpterGreenTransparent" bgcolor="OpterGray-3" horizontalalignment="END" verticalalignment="START" />
<row>
<item itemname="STREETFROM,' ',STREETNOFROM" />
<item itemname="EARLIESTPICKUPTIME,'-',LATESTPICKUPTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<seperator height="1" />
<row>
<item itemname="ADDRESSTO" font="NORMALLARGEBOLD" />
<item itemname="EARLIESTDELIVERYTIME,'-',LATESTDELIVERYTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<row>
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" color="OpterGray2.5" />
<item itemname="' #',ORDERID" font="SMALL" color="OpterGray1.5" horizontalalignment="END" verticalalignment="END" />
</row>
<row>
<item itemname="'$Design_PackageWeight_Short',': ',WEIGHT" />
</row>
</box>
</summary>
</design>-
Luk Layout på mobile applikationer og klik på Gem i vinduet Mobildataindstillinger. Ændringerne er først synlige i appen, når chaufføren har logget ud og ind igen.
-

Flere betingelser
Hvis du opsætter betingelser for både kundekode og servicekode på et givet design, så bruges det design kun til ordrer, hvor begge betingelser stemmer overens.
<design designname="Design for IKEA orders" customerCodes="IKEA" serviceTypeCodes="TI">Hvis designet skal anvendes for flere kunder, skal du afgrænse kundekoderne med kommaer.
<design designname="Design for IKEA orders" customerCodes="IKEA,OPTER,KASTRUP">Flere designs
Du kan selvfølgelig tilføje flere design med forskellige kombinationer af vilkår.
<designs>
<!-- Default design -->
<design designname="OpterDriver2Master">
...
</design>
<!-- Design for IKEA orders with hourly rate -->
<design designname="IKEA with TI" customerCodes="IKEA" serviceTypeCodes="TI">
...
</design>
<!-- Design for IKEA (with other services than TI), Opter and Kastrup -->
<design designname="IKEA, Opter, Kastrup" customerCodes="IKEA,OPTER,KASTRUP">
...
</design>
<!-- Design for orders with price vehicle type TL -->
<design designname="Heavy truck" vehicleTypeCodes="TL">
...
</design>
</designs>