Last updated: 17.10.2023
Customising the appearance of the customer web
In this article
The appearance of the customer web can be customised by choosing the logo, background image and colours. Customised style sheets (CSS files) can also be used. If you cannot program yourself, we recommend that you get help from a web developer.
These instructions show how to customise the appearance of the customer web for all customers, on the Internet tab in the office settings. The appearance of the customer web can also be adapted for individual customers on the Internet tab in the customer registry. If the setting for Internet style sheets in the customer registry is [Default], the office settings are used.
Choosing the logo, background image and colours
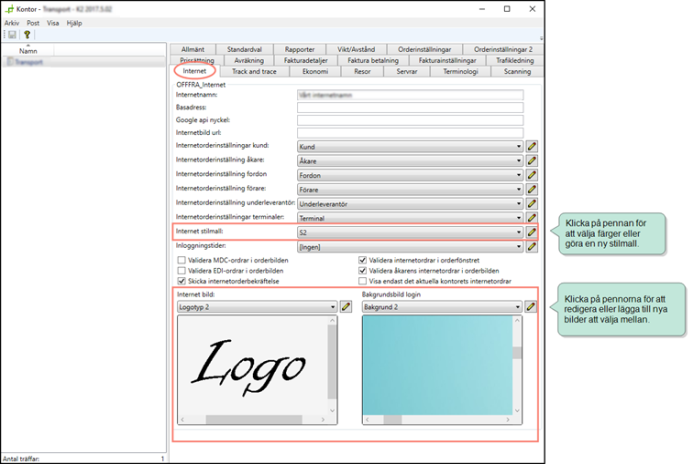
Click on Settings > Offices and go to the Internet tab. The colours in the style template can be changed there, and the logo and background image selected.

Using your own style template
The appearance of the customer web is mainly defined using a style template. The style template is a file of web code that is programmed by web developers. We provide a standard template, but if you don’t want to use that you can create your own style template.
– Click on the pen to the right of the Internet style sheets drop-down list and go to the Data new web tab. Your style template’s program code can be pasted in there.
If desired, the standard template for the customer web can be used as a basis, and can be copied from a special web page. This can be accessed by adding the extension “/content/legacy/standard.css” to the web address of your customer website, for example like this:
www.courierservices.com/content/legacy/standard.css
Copy the program code, paste it into the style template field in the Opter office settings and make any required changes.