Senast uppdaterad: 2025-12-04
App.OpterDriver.Design
Gäller för Opter Driver för iOS och Opter Driver Labs för Android.
Om du endast vill ställa in vilken information som visas i Opter Driver för iOS och Opter Driver Labs för Android rekommenderar vi att du använder fönstret Designfält för mobil, eftersom det är lättare än att redigera XML-filen App.OpterDriver.Design. Mer information finns i Ställa in vilka fält som visas i Opter Driver.
Om ni vill ha en egen layout i Opter Driver för iOS och Opter Driver Labs för Android kan du skapa den antingen i App.OpterDriver.Design eller App.Design, men om du vill kunna använda alla funktioner som finns måste du använda App.OpterDriver.Design, inte App.Design. Mer information om hur du anpassar Opter Driver finns i Anpassa layout och funktioner i Opter Driver.
Om ni vill använda olika design för vissa kunder, vissa tjänster och/eller vissa prisfordonstyper måste du använda App.OpterDriver.Design. Mer information finns i Använda olika design beroende på kund, tjänst och/eller prisfordonstyp nedan.
Förutsättningar
Mobildatainställningen App.ForceOldDesign måste vara satt till ”false” (standard) för att innehållet i App.OpterDriver.Design ska följas.
Ändra layouten i Opter Driver
App.OpterDriver.Design öppnas i fönstret Layout - appar. Alla andra fönster i Opter är låsta när det fönstret är öppet, men du kan växla mellan olika fönster som redan är öppna. Om du behöver se information i andra fönster kan du öppna dem innan du öppnar Layout - appar.
-
Öppna App.OpterDriver.Design genom att klicka på Inställningar > Mobildata > Inställningar mobildata, och sedan på Redigera bredvid App.OpterDriver.Design.
Nedan finns länkar till kompletta exempel på hur App.OpterDriver.Design ser ut när systemet installeras. Vi rekommenderar att du utgår från det och sedan gör dina ändringar.
Taggar som kan användas beskrivs i Designfält för mobil (fönster) och Texttaggar i App.OpterDriver.Design.
-
När du är klar med ändringarna rekommenderar vi att du klickar på Check XML för att kontrollera att XML-syntaxen är korrekt. Om syntaxen är korrekt händer inget. Om syntaxen är fel beskrivs felet med röd text högst upp i fönstret.
-
Stäng editorn genom att klicka på
 uppe i högra hörnet. Klicka sedan på Spara i fönstret Mobildatainställningar. Då sparas ändringarna du har gjort i App.OpterDriver.Design.
uppe i högra hörnet. Klicka sedan på Spara i fönstret Mobildatainställningar. Då sparas ändringarna du har gjort i App.OpterDriver.Design.Ändringarna visas i appen först när föraren har loggat ut och sedan loggat in igen.
I tabellen nedan listas de olika avsnitten som finns i App.OpterDriver.Design och var de olika avsnittens innehåll visas i appen. Till exempel, det som ligger mellan taggparet <expanded> </expanded> visas i detaljvyn i Opter Driver. Om du vill se hur detaljvyn och de olika sidorna ser ut i appen, se Designfält för mobil (fönster).
| Avsnitt i App.OpterDriver.Design | Visas var i Opter Driver |
|---|---|
| <expanded> </expanded> |
I detaljvyn. |
| <summary> </summary> |
Uppdragslistan. |
| <pod> </pod> |
På signatursidan för leveransbevis. |
| <scanrows> </scanrows> |
På skanningssidan (skanningslistan). |
| <scandetailrows> </scandetailrows> |
På sidan Skanningsdetaljer. |
| <expandedconsignment> </expandedconsignment> |
I detaljvyn. Avsnittet innehåller information om samlastningar. |
| <summaryconsignment> </summaryconsignment> |
På uppdragssidan. Avsnittet innehåller information om samlastningar. |

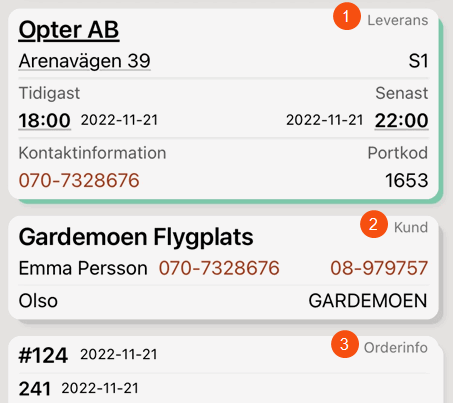
Bilden visar sektionerna Leverans (1), Kund (2), Orderinfo (3) i detaljvyn i appen.
Använd taggparet <box> </box> för att lägga till en sektion. Rad 1 till 20 i kodexemplet nedan motsvarar sektionen Kund (2) i bilden.
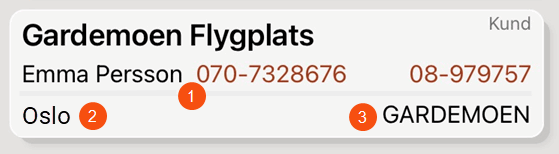
Du kan även ändra namnet (1) (2) (3) på en sektion genom att ange det namn du önskar efter headername, se rad 1 i kodexemplet nedan.
Du kan ändra innehåller i en sektion genom att ta bort eller lägga till rader med hjälp av taggparet <row> </row>. Mellan <row> och </row> kan du lägga till en eller flera informationsfält med hjälp av taggen item och parametern itemname. Se rad 2–7 i kodexemplet nedan. Efter itemname kan man använda ren text eller variabler som hämtar information från systemet. Variabelnamnen som kan användas i App.OpterDriver.Design beskrivs i Designfält för mobil (fönster). Till exempel, variabeln CUSTOMER visar kundens namn.
Använd horizontalalignment för att justera fältets vågräta position, START (längst till vänster i raden/sektionen), CENTER (mitt i raden/sektionen), eller END (längst till höger i raden/sektionen). Se rad 6 och 18 i kodexemplet nedan.
Använd verticalalignment för att justera fältets lodräta position, där START (längst upp i radens område), CENTER (mitt i radens område), eller END (längst ner i radens område).
Använd condition om det finns villkor för om fältet ska visas. Till exempel på rad 9 i kodexemplet nedan, kundreferensen (det vill säga CUSTOMERREFERENCE) visas bara på uppdrag/ordrar där kundreferens finns.
<box headername="$Design_Customer" bgcolor="OpterGray0">
<row>
<item itemname="CUSTOMER" font="LARGEBOLD" />
<item itemname="' - '" condition="CUSTOMERNUMBER != "/>
<item itemname="CUSTOMERNUMBER" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" />
</row>
<row>
<item itemname="CUSTOMERREFERENCE,' '" condition="CUSTOMERREFERENCE != " />
<item itemname="CUSTOMERREFERENCEMOBILEPHONE,' '" condition="CUSTOMERREFERENCEMOBILEPHONE != " />
<item itemname="CUSTOMERREFERENCEPHONE" />
</row>
<seperator height="1" condition="CUSTOMER != | CUSTOMERNUMBER != | CUSTOMERREFERENCE != | CUSTOMERREFERENCEMOBILEPHONE != | CUSTOMERREFERENCEPHONE != " />
<row>
<item itemname="CUSTOMERPROJECT" />
<item itemname="CUSTOMERCODE" horizontalalignment="END" />
</row>
</box>Du kan ändra namnet på ett fält eller en kolumn genom att ändra itemname. Till exempel, om du vill att kolumnen som visar Extraid2 (kolli) i sektionen Kollin ska heta ”LoW-avfallskod” istället för ”Ex.-ID 2“ så ändrar du koden inom taggparet <box headername="$Design_Packages" ... </box> (det vill säga i sektionen Kollin) från följande:
<item itemname="'$Design_PackageExtraId2_Short'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Till följande:
<item itemname="'LoW-avfallskod'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Om du vill ändra bredden på kolumnen ändrar du siffran efter width. Om du till exempel behöver en bredare kolumn ändrar du från width="65" till width="75".

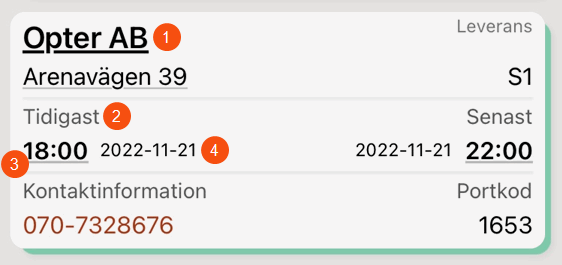
Bilden visar exempel på olika teckenstilar och teckenstorlekar i sektionen Leverans i detaljvyn i appen.
Använd font för att välja teckenstil och teckenstorlek. För att de ska bli lagom stora för appen rekommenderar vi att du använder de fördefinierade teckenstilarna och teckenstorlekarna LARGEBOLD (1), BOLD (3), SMALL (2), SMALLER (4), SMALLEST, SMALLBOLD och NORMALLARGEBOLD.
Texten (1) i bilden ovan definieras på rad 3 i kodexemplet nedan, det vill säga font=”LARGEBOLD”. Texten (2) i bilden definierad på rad 27, (3) i bilden definieras på rad 33 och (4) definieras på rad 34 i kodexemplet nedan.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>

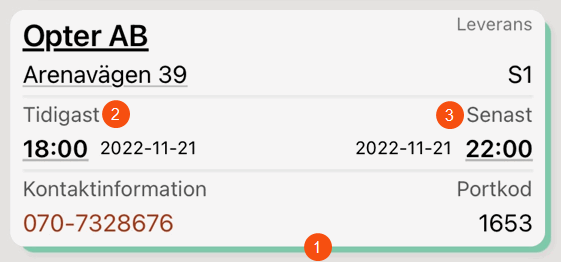
Du ändrar färgen på skuggan (1) genom att sätta bgcolor till den färgen du önskar, till exempel ”#FF3344” eller någon av de fördefinierade färgerna ”OpterBlue”, ”OpterYellow”, ”OpterMint”, ”OpterWhite”, ”OpterGray0”, ”OpterGreenTransparent”, ”OpterYellowDark”, ”OpterMintDark” eller ”OpterOrange”. Se rad 1 i kodexemplet nedan, där sätts färgen på sektionens skugga till ”OpterMint”.
Du ändrar färgen på texten (2) och (3) genom att sätta color till den färgen du önskar, till exempel #F5F5F5 eller någon av de fördefinierade färgerna ”OpterGray2.5” eller ”OpterGray1.5”. Se rad 27 och 29 i kodexemplet.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>Använd taggen <seperator/> eller taggparet <seperator> </seperator> för att lägga till en vågrät linje. En linje kan vara användbar för att dela upp informationen i olika delar så att det blir tydligare i appen. Använd height för att ange hur tjock linjen ska vara. Använd condition om det finns några villkor för att linjen ska visas.

I bilden ovan och kodexemplet nedan kommer linjen (1) att vara 5 pixel tjock och linjen kommer endast att visas om kunden har någon Littera/Projekt (2) och/eller någon Kundkod (3).
Du kan lägga till kommentarer i XML-filen. All text mellan <!-- och --> visas endast i App.OpterDriver.Design och påverkar inte layouten i appen.
<!-- Currents status and the time when the current status was set -->
<row>
<item itemname="CURRENTSTATUS" horizontalalignment="START" font="LARGEBOLD" />
<item itemname="' ',CURRENTSTATUSTIME" horizontalalignment="START" />
</row>Om du till exempel vill testa olika layouter kan du kommentera ut avsnitt genom att sätta avsnittet mellan <!-- och -->.
Du kan använda olika design på ordrar med särskilda kunder, tjänster och/eller prisfordonstyper. Det gör du genom att skapa en alternativ design i samma App.OpterDriver.Design och sedan sätta villkor på den designen. Designen väljs på ordernivå, inte på till exempel uppdragsnivå eller förarnivå. Det är alltså kundkod, tjänst och/eller prisfordonstyp på ordern som avgör hur uppdragen visas i Opter Driver.
Du behöver inte kopiera hela standarddesignen för att göra justeringarna . Det räcker med att kopiera det avsnitt som du vill ändra design på. Om du till exempel vill visa vikten direkt i uppdragslistan på ordrar från en viss kund räcker det med att lägga till avsnittet summary i den kundspecifika designen.
Gör så här
-
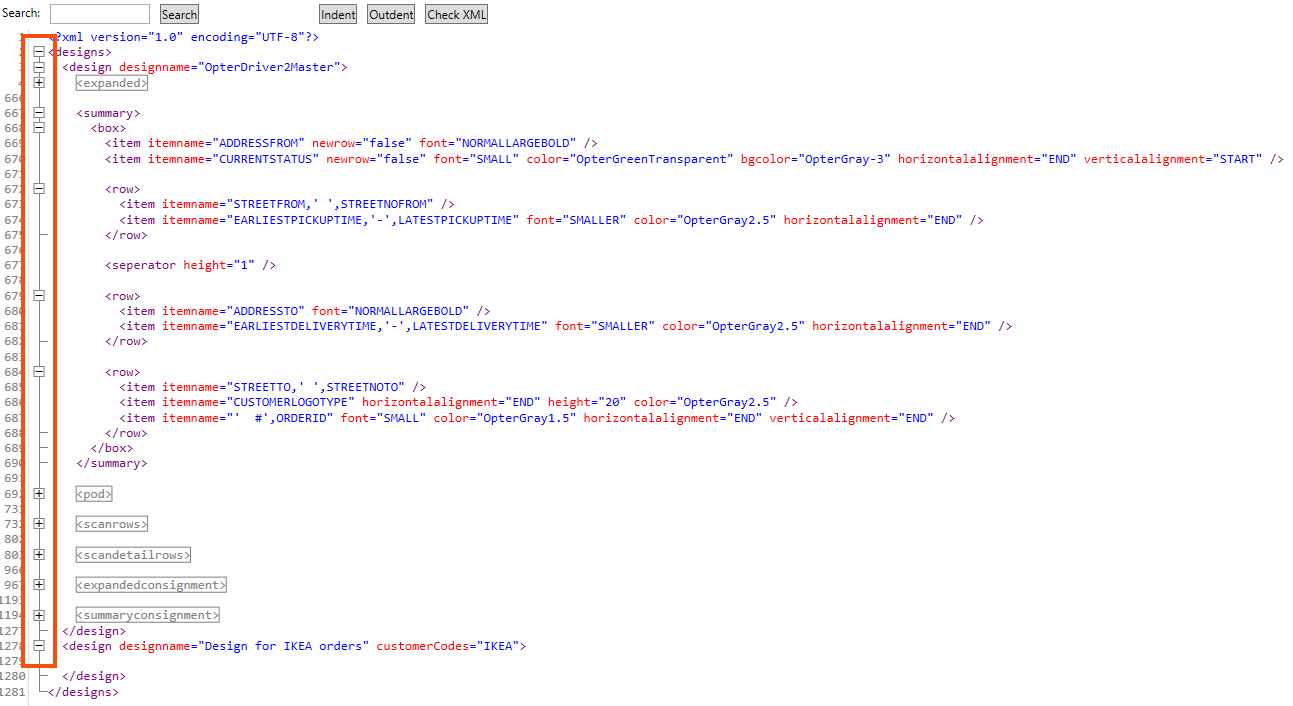
Börja med att lägga till ett nytt designavsnitt. Du kan klicka på
 ute till vänster för att minimera de olika avsnitten. I bilden nedan har vi börjat lägga till en design för kundkoden ”IKEA”, som syns längst ner.
ute till vänster för att minimera de olika avsnitten. I bilden nedan har vi börjat lägga till en design för kundkoden ”IKEA”, som syns längst ner.
-
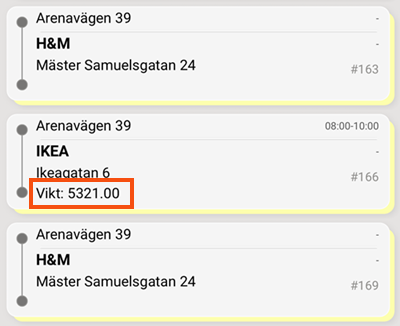
Kopiera det avsnitt du vill ändra från standarddesignen, i vårt fall uppdragslistan (summary), och gör ändringarna. I nedanstående exempel har vi lagt till en rad som visar vikten på ordern i uppdragslistan, se rad 24–26 i exemplet. Övriga avsnitt hämtas från standarddesignen ”OpterDriver2Master”.
-
Taggen $Design_PackageWeight_Short hämtar texten Vikt.
-
Kundkodsvillkoret ”IKEA” har lagts till på rad 1.
<design designname="Design for IKEA orders" customerCodes="IKEA">
<summary>
<box>
<item itemname="ADDRESSFROM" newrow="false" font="NORMALLARGEBOLD" />
<item itemname="CURRENTSTATUS" newrow="false" font="SMALL" color="OpterGreenTransparent" bgcolor="OpterGray-3" horizontalalignment="END" verticalalignment="START" />
<row>
<item itemname="STREETFROM,' ',STREETNOFROM" />
<item itemname="EARLIESTPICKUPTIME,'-',LATESTPICKUPTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<seperator height="1" />
<row>
<item itemname="ADDRESSTO" font="NORMALLARGEBOLD" />
<item itemname="EARLIESTDELIVERYTIME,'-',LATESTDELIVERYTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<row>
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" color="OpterGray2.5" />
<item itemname="' #',ORDERID" font="SMALL" color="OpterGray1.5" horizontalalignment="END" verticalalignment="END" />
</row>
<row>
<item itemname="'$Design_PackageWeight_Short',': ',WEIGHT" />
</row>
</box>
</summary>
</design>-
Stäng Layout - appar och klicka på Spara i fönstret Mobildatainställningar. Ändringarna syns inte i appen förrän föraren har loggat ut och in igen.
-

Flera villkor
Om du sätter villkor för både kundkod och tjänstekod på en viss design används den designen endast för ordrar där båda villkoren matchar.
<design designname="Design for IKEA orders" customerCodes="IKEA" serviceTypeCodes="TI">Om designen ska gälla flera kunder avgränsar du kundkoderna med kommatecken.
<design designname="Design for IKEA orders" customerCodes="IKEA,OPTER,KASTRUP">Flera designer
Du kan givetvis lägga till fler designer med olika kombinationer av villkor.
<designs>
<!-- Default design -->
<design designname="OpterDriver2Master">
...
</design>
<!-- Design for IKEA orders with hourly rate -->
<design designname="IKEA with TI" customerCodes="IKEA" serviceTypeCodes="TI">
...
</design>
<!-- Design for IKEA (with other services than TI), Opter and Kastrup -->
<design designname="IKEA, Opter, Kastrup" customerCodes="IKEA,OPTER,KASTRUP">
...
</design>
<!-- Design for orders with price vehicle type TL -->
<design designname="Heavy truck" vehicleTypeCodes="TL">
...
</design>
</designs>