Viimeisin päivitys: 2025-12-04
App.OpterDriver.Design
Koskee Opter Driver for iOS:ää ja Opter Driver Labs for Androidia.
Jos haluat määrittää vain, mitä tietoja Opter Driverissa iOS:lle ja Opter Driver Labsissa Androidille näytetään, suosittelemme käyttämään ikkunaa Suunnittelukenttä mobiililaitteille, sillä se on helpompaa kuin XML-tiedoston App.OpterDriver.Design muokkaaminen. Lisätietoa: Opter Driver -ohjaimessa näytettävien kenttien asettaminen.
Jos käytössä on Opter Driver iOS:lle ja Opter Driver Labs Androidille ja halutaan käyttää omaa asettelua, se voidaan tehdä kohdassa App.OpterDriver.Design tai App.Design. Jos halutaan käyttää kaikkia toimintoja, on käytettävä asetuksia App.OpterDriver.Design, ei asetuksia App.Design. Lisätietoa tilausten Opter Driverin mukauttamisesta on kohdassa Asettelun ja toimintojen mukauttaminen Opter Driverissa.
Jos haluat määrittää erilaisia rakenteita tietyille asiakkaille, tietyille palveluille ja/tai tietyille hintaperusteisille ajoneuvolajeille, käytä tiedostoa App.OpterDriver.Design. Lisätietoa: Rakenteen mukauttaminen asiakkaan, palvelun ja/tai hintaperusteisen ajoneuvolajin mukaan jäljempänä.
Edellytykset
Asetuksen App.ForceOldDesign arvon on oltava ”false” (oletus), jotta App.OpterDriver.Design sisältöä noudatetaan.
Asettelun muuttaminen Opter Driverissa
App.OpterDriver.Design avataan ikkunaan Layout – sovellukset. Kaikki muut Opterin ikkunat lukitaan, kun ikkuna on auki, mutta voit siirtyä jo auki olevien ikkunoiden välillä. Jos haluat tarkastella muissa ikkunoissa olevia tietoja, voit avata ikkunat ennen kuin Layout – sovellukset avataan.
-
Avaa App.OpterDriver.Design valitsemalla Asetukset > Mobiilidata > Mobiilidata-asetukset ja sitten Muokkaa, joka on kohdan App.OpterDriver.Design vieressä.
Jäljempänä on linkkejä täydellisiin esimerkkeihin siitä, miltä App.OpterDriver.Design näyttää järjestelmää asennettaessa. Suosittelemme käyttämään sitä lähtökohtana ja tekemään sen jälkeen haluamasi muutokset.
Mahdolliset tunnisteet on kuvattu kohdassa Suunnittelukenttä mobiililaitteille (ikkuna) ja Tunnisteet tiedostossa App.OpterDriver.Design.
-
Kun olet tehnyt haluamasi muutokset, suosittelemme tarkistamaan painamalla painiketta Check XML, että XML-syntaksi on oikein. Jos syntaksi on oikein, mitään ei tapahdu. Jos syntaksi on väärä, ikkunan yläreunaan ilmestyy kuvaus virheestä.
-
Sulje editori napsauttamalla oikeassa yläkulmassa olevaa kohtaa
 . Paina sitten kohtaa Tallenna ikkunassa Mobiilidata-asetukset. Tämä tallentaa kohdassa App.OpterDriver.Design tekemäsi muutokset.
. Paina sitten kohtaa Tallenna ikkunassa Mobiilidata-asetukset. Tämä tallentaa kohdassa App.OpterDriver.Design tekemäsi muutokset.Muutokset näytetään sovelluksessa vasta sen jälkeen, kun käyttäjä on kirjautunut ulos ja takaisin sisään.
Alla olevassa taulukossa on lueteltu asetusten App.OpterDriver.Design osiot ja kuvattu, missä osioiden sisältö näytetään sovelluksessa. Esimerkiksi tunnisteparin <expanded> </expanded> välissä olevat tiedot näkyvät Opter Driverin yksityiskohtaisessa näkymässä. Jos haluat nähdä, miltä yksityiskohtanäkymä ja muut sivut näyttävät sovelluksessa, katso Suunnittelukenttä mobiililaitteille (ikkuna).
| Asetusten App.OpterDriver.Design osio | Sijainti Opter Driverissa |
|---|---|
| <expanded> </expanded> |
Yksityiskohtanäkymässä. |
| <summary> </summary> |
Kuljetusluettelo. |
| <pod> </pod> |
Toimitusvahvistuksen kuittaussivulla. |
| <scanrows> </scanrows> |
Skannaussivulla (skannausluettelossa). |
| <scandetailrows> </scandetailrows> |
Sivulla Skannauksen tiedot. |
| <expandedconsignment> </expandedconsignment> |
Yksityiskohtanäkymässä. Osio sisältää tietoa yhteislastauksista. |
| <summaryconsignment> </summaryconsignment> |
Kuljetussivulla. Osio sisältää tietoa yhteislastauksista. |

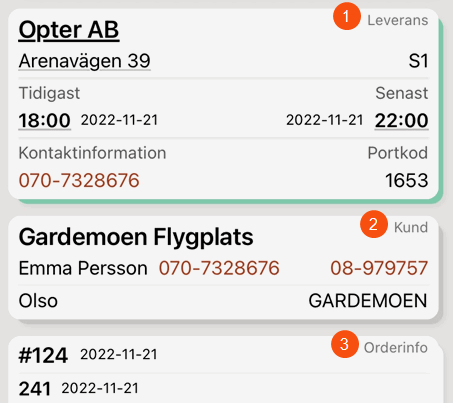
Kuvassa esitetään osiot Toimitus (1), Asiakas (2) ja Tilauksen tiedot (3) sovelluksen yksityiskohtanäkymässä.
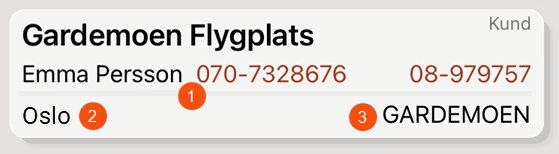
Lisää jakso tunnisteiden parin <box> </box> avulla. Alla olevan koodiesimerkin rivit 1–20 vastaavat osiota Asiakas (2) kuvassa.
Voit myös vaihtaa jakson nimen (1) (2) (3) kirjoittamalla haluamasi nimen headername jälkeen, ks. rivi 1 alla olevassa koodiesimerkissä.
Voit muuttaa osion sisältöä poistamalla tai lisäämällä rivejä käyttämällä tagiparia <row> </row>. <row> ja </row> väliin voi lisätä yhden tai useamman tietokentän käyttämällä tunnusta item ja parametria itemname. Katso alla olevan koodiesimerkin rivit 2–7. itemname jälkeen voit käyttää tavallista tekstiä tai muuttujia, jotka hakevat tietoja järjestelmästä. Muuttujien nimet, joita voidaan käyttää asetuksissa App.OpterDriver.Design, on kuvattu kohdassa Suunnittelukenttä mobiililaitteille (ikkuna). Esimerkiksi muuttuja CUSTOMER näyttää asiakkaan nimen.
Käytä horizontalalignment kentän vaakasuoran sijainnin säätämiseen, START (rivin/osion vasemmanpuoleisin), CENTER (rivin/osion keskellä) tai END (rivin/osion oikeanpuoleisin). Katso koodiesimerkin rivit 6–18.
Käytä verticalalignment kentän pystysuuntaisen sijainnin säätämiseen: START (rivin yläosa), CENTER (rivin keskikohta) tai END (rivin alaosa).
Käytä condition, jos kentän näyttämiselle on ehtoja. Esimerkiksi alla olevan koodiesimerkin rivillä 9 asiakasviite (eli CUSTOMERREFERENCE) näytetään vain kuljetuksissa, joissa asiakasviite on olemassa.
<box headername="$Design_Customer" bgcolor="OpterGray0">
<row>
<item itemname="CUSTOMER" font="LARGEBOLD" />
<item itemname="' - '" condition="CUSTOMERNUMBER != "/>
<item itemname="CUSTOMERNUMBER" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" />
</row>
<row>
<item itemname="CUSTOMERREFERENCE,' '" condition="CUSTOMERREFERENCE != " />
<item itemname="CUSTOMERREFERENCEMOBILEPHONE,' '" condition="CUSTOMERREFERENCEMOBILEPHONE != " />
<item itemname="CUSTOMERREFERENCEPHONE" />
</row>
<seperator height="1" condition="CUSTOMER != | CUSTOMERNUMBER != | CUSTOMERREFERENCE != | CUSTOMERREFERENCEMOBILEPHONE != | CUSTOMERREFERENCEPHONE != " />
<row>
<item itemname="CUSTOMERPROJECT" />
<item itemname="CUSTOMERCODE" horizontalalignment="END" />
</row>
</box>Voit muuttaa kentän tai sarakkeen nimeä muuttamalla itemname. Jos esimerkiksi haluat, että sarakkeen, joka näyttää Lisätunnus2(kolli) kohdassa Kollit, nimi on "LoW waste code" eikä "Lisätunnus 2", muutat koodin tunnisteiden parissa <box headername="$Design_Packages" ... </box> (eli kohdassa Kollit) seuraavasti:
<item itemname="'$Design_PackageExtraId2_Short'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />seuraavasti:
<item itemname="'LoW-avfallskod'" condition="PACKAGECOUNT > 0" width="65" font="SMALL" color="OpterGray2.5" savewidth="true" />Jos haluat muuttaa sarakkeen leveyttä, muuta numeroa width jälkeen. Jos esimerkiksi tarvitset leveämmän sarakkeen, vaihda osoitteesta width="65" osoitteeseen width="75".

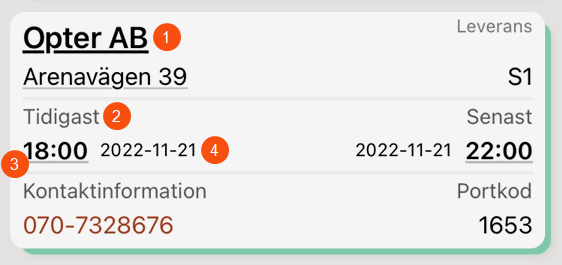
Kuvassa on esimerkkejä erilaisista fonteista ja fonttiko’oista sovelluksen yksityiskohtanäkymän osiossa Toimitus.
Valitse kirjasintyyli ja -koko osoitteessa font. Jotta ne olisivat oikean kokoisia sovellukseen, suosittelemme käyttämään valmiita kirjasintyylejä ja kokoja LARGEBOLD (1), BOLD (3), SMALL (2), SMALLER (4), SMALLEST, SMALLBOLD ja NORMALLARGEBOLD.
Yllä olevan kuvan teksti (1) on määritelty alla olevan koodiesimerkin rivillä 3, eli font=”LARGEBOLD”. Teksti (2) kuvassa määritetään alla olevan koodiesimerkin rivillä 27, (3) rivillä 33 ja (4) rivillä 34.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>

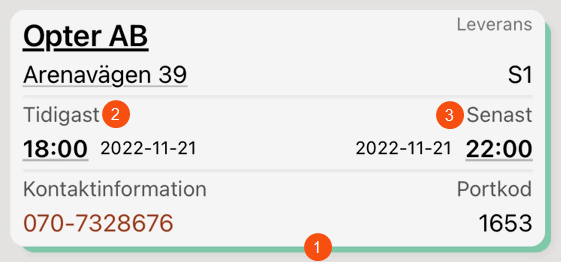
Jos haluat muuttaa varjon (1) väriä, aseta bgcolor haluamaasi väriin, esimerkiksi "#FF3344" tai johonkin ennalta määritetyistä väreistä "OpterBlue", "OpterYellow", "OpterMint", "OpterWhite", "OpterGray0", "OpterGreenTransparent", "OpterYellowDark", "OpterMintDark" tai "OpterOrange". Alla olevan koodiesimerkin rivillä 1 osion varjostuksen väriksi on määritetty ”OpterMint”.
Jos haluat vaihtaa tekstin (2) ja (3) värin, aseta color haluamaasi väriin, esimerkiksi #F5F5F5F5 tai johonkin ennalta määritetyistä väreistä "OpterGray2.5" tai "OpterGray1.5". Katso koodiesimerkin rivit 27–29.
<box headername="$Design_Delivery" bgcolor="OpterMint">
<row>
<item itemname="ADDRESSTO" bgcolor="OpterGray-3" font="LARGEBOLD" />
</row>
<row>
<item itemname="ADDRESS2TO" font="SMALL" />
</row>
<row>
<item itemname="ADDRESS3TO" font="SMALL" />
</row>
<row multiLine="True">
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="'$Design_Comma',' ',ZIPCODETO,' ',CITYTO" font="SMALL" />
<item itemname="ZONETO" horizontalalignment="END" />
</row>
<row>
<item itemname="COMPANYTO"/>
</row>
<seperator condition="ADDRESSTO != | ADDRESS2TO != | ADDRESS3TO != | STREETTO != | ZIPCODETO != | ZONETO != | COMPANYTO != "/>
<row>
<item itemname="'$Design_Earliest'" font="SMALL" color="OpterGray2.5" condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != " />
<item itemname="'$Design_Estimated'" font="SMALL" color="OpterGray2.5" horizontalalignment="CENTER" condition="ESTIMATEDDELIVERYTIME != " />
<item itemname="'$Design_Latest'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="LATESTDELIVERYTIME != | LATESTDELIVERYDATE != " />
</row>
<row>
<item itemname="EARLIESTDELIVERYTIME,' '" font="BOLD" condition="EARLIESTDELIVERYTIME != " />
<item itemname="EARLIESTDELIVERYDATE" font="SMALLER" verticalalignment="CENTER" />
<item itemname="ESTIMATEDDELIVERYTIME" horizontalalignment="CENTER" />
<item itemname="LATESTDELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',LATESTDELIVERYTIME" font="BOLD" horizontalalignment="END" condition="LATESTDELIVERYTIME != " />
</row>
<row>
<item itemname="DELIVERYDATE" font="SMALLER" horizontalalignment="END" />
<item itemname="' ',DELIVERYTIME" font="BOLD" horizontalalignment="END" condition="DELIVERYTIME != " />
</row>
<seperator condition="EARLIESTDELIVERYTIME != | EARLIESTDELIVERYDATE != | LATESTDELIVERYTIME != | LATESTDELIVERYDATE != "/>
<row>
<item itemname="'$Design_Contact'" font="SMALL" color="OpterGray2.5" condition="PHONETO != | RECEIVERREFERENCE != " />
<item itemname="'$Design_PortCode'" font="SMALL" color="OpterGray2.5" horizontalalignment="END" condition="ENTRECODETO != " />
</row>
<row>
<item itemname="RECEIVERREFERENCE,' '" condition="RECEIVERREFERENCE != " />
<item itemname="PHONETO" />
<item itemname="ENTRECODETO" horizontalalignment="END" />
</row>
<row>
<item itemname="'$Design_Fax', ' '" color="OpterGray2.5" Font="SMALL" condition="FAXTO != " />
<item itemname="FAXTO" />
</row>
<seperator condition="PHONETO != | ENTRECODETO != | RECEIVERREFERENCE != "/>
<row>
<item itemname="'$Design_Note'" font="BOLD" condition="ADDRESSINFOTO != " />
</row>
<row>
<item itemname="ADDRESSINFOTO" multiLine="True" />
</row>
<seperator condition="ADDRESSINFOTO != ,DRIVERMESSAGETO != "/>
<row>
<item itemname="'$Design_DriverMessage'" font="BOLD" condition="DRIVERMESSAGETO != " />
</row>
<row>
<item itemname="DRIVERMESSAGETO" multiLine="True" />
</row>
</box>Lisää vaakasuora viiva tunnisteen <seperator/> tai tunnisteen <seperator> </seperator> avulla. Viivojen avulla tietoja voidaan jakaa eri osiin niin, että ne erottuvat sovelluksessa selkeämmin toisistaan. Käytä height määrittääksesi, kuinka paksu viivan tulee olla. Käytä condition, jos rivin ilmestymiselle on ehtoja.

Yllä olevassa kuvassa ja alla olevassa koodiesimerkissä viivan (1) leveys on 5 pikseliä ja viiva näytetään vain, jos asiakkaalla on tietoja kohdassa Työkohde/Projekti (2) ja/tai Asiakastunnus (3).
XML-tiedostoon voi lisätä kommentteja. Kaikki <!-- ja --> välissä oleva teksti näkyy vain osoitteessa App.OpterDriver.Design, eikä se vaikuta sovelluksen ulkoasuun.
<!-- Currents status and the time when the current status was set -->
<row>
<item itemname="CURRENTSTATUS" horizontalalignment="START" font="LARGEBOLD" />
<item itemname="' ',CURRENTSTATUSTIME" horizontalalignment="START" />
</row>Jos esimerkiksi haluat testata erilaisia ulkoasuja, voit kommentoida osioita laittamalla osiot <!-- ja --> väliin.
Voit määrittää tiettyjä asiakkaita, palveluja ja/tai hintaperusteisia ajoneuvolajeja käsittäville tilauksille erilaisia rakenteita. Tällöin luodaan vaihtoehtoinen rakenne samaan App.OpterDriver.Design-asetukseen ja asetetaan sitten sille ehtoja. Rakenne valitaan tilaustasolla, ei esimerkiksi kuljetus- tai kuljettajatasolla. Näin ollen asiakaskoodi, palvelu ja/tai hintaperusteinen ajoneuvolaji tilaustasolla määrittää, miltä kuljetus näyttää Opter Driverissa.
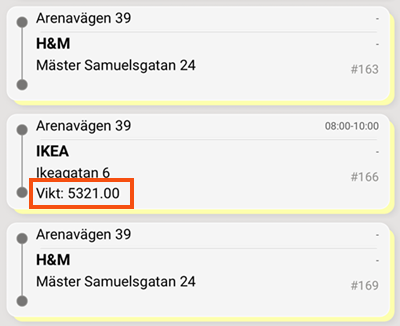
Sinun ei tarvitse kopioida koko vakiorakennetta, jotta voit tehdä muutoksia. Riittää, kun kopioit vain sen osan, jota haluat muuttaa. Jos esimerkiksi haluat näyttää painon suoraan tietyn asiakkaan tilausten tilausluettelossa, riittää, että lisäät summary -osion asiakaskohtaiseen suunnitteluun.
Tee näin
-
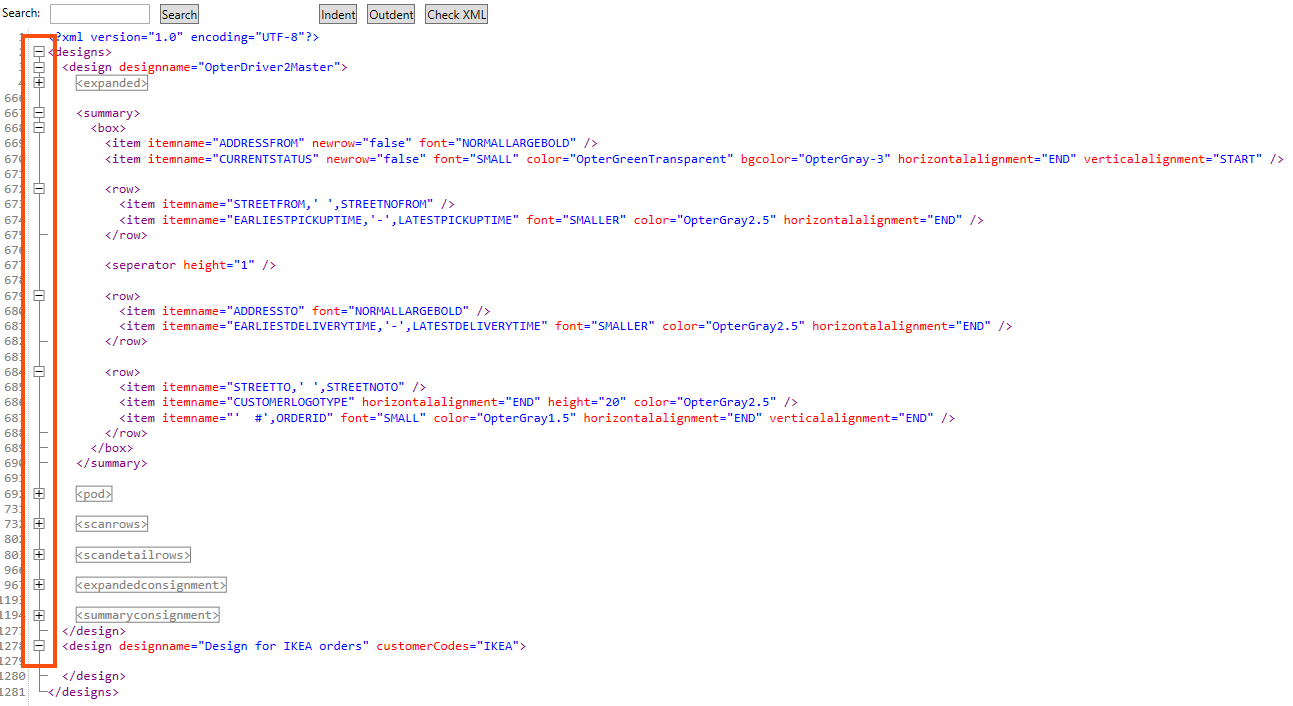
Aloita lisäämällä uusi rakenneosio. Voit pienentää muut osiot napsauttamalla vasemmalla olevaa
 -painiketta. Alla olevassa kuvassa on aloitettu rakenteen lisääminen kuvan alaosassa näkyvälle asiakaskoodille ”IKEA”.
-painiketta. Alla olevassa kuvassa on aloitettu rakenteen lisääminen kuvan alaosassa näkyvälle asiakaskoodille ”IKEA”.
-
Kopioi muokattava osa oletusmallista, tässä tapauksessa tehtäväluettelo (summary), ja tee muutokset. Alla olevassa esimerkissä on lisätty rivi, joka näyttää tilauksen painon kuljetusluettelossa. Katso esimerkin rivit 24–26. Muut osat on otettu vakiorakenteesta ”OpterDriver2Master”.
-
Tunniste $Design_PackageWeight_Short hakee tekstin Paino.
-
Asiakaskoodiehto ”IKEA” on lisätty riville 1.
<design designname="Design for IKEA orders" customerCodes="IKEA">
<summary>
<box>
<item itemname="ADDRESSFROM" newrow="false" font="NORMALLARGEBOLD" />
<item itemname="CURRENTSTATUS" newrow="false" font="SMALL" color="OpterGreenTransparent" bgcolor="OpterGray-3" horizontalalignment="END" verticalalignment="START" />
<row>
<item itemname="STREETFROM,' ',STREETNOFROM" />
<item itemname="EARLIESTPICKUPTIME,'-',LATESTPICKUPTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<seperator height="1" />
<row>
<item itemname="ADDRESSTO" font="NORMALLARGEBOLD" />
<item itemname="EARLIESTDELIVERYTIME,'-',LATESTDELIVERYTIME" font="SMALLER" color="OpterGray2.5" horizontalalignment="END" />
</row>
<row>
<item itemname="STREETTO,' ',STREETNOTO" />
<item itemname="CUSTOMERLOGOTYPE" horizontalalignment="END" height="20" color="OpterGray2.5" />
<item itemname="' #',ORDERID" font="SMALL" color="OpterGray1.5" horizontalalignment="END" verticalalignment="END" />
</row>
<row>
<item itemname="'$Design_PackageWeight_Short',': ',WEIGHT" />
</row>
</box>
</summary>
</design>-
Sulje Layout – sovellukset ja valitse Tallenna ikkunassa Mobiilidata-asetukset. Muutokset näkyvät sovelluksessa vasta, kun kuljettaja on kirjautunut ulos ja uudelleen sisään.
-

Useita ehtoja
Jos tietyn rakenteen ehdoiksi asetetaan asiakaskoodi ja palvelu, rakennetta käytetään vain tilauksissa, joissa molemmat ehdot täyttyvät.
<design designname="Design for IKEA orders" customerCodes="IKEA" serviceTypeCodes="TI">Jos rakenne koskee useita asiakkaita, erota asiakaskoodit pilkulla.
<design designname="Design for IKEA orders" customerCodes="IKEA,OPTER,KASTRUP">Useita rakenteita
Voit lisätä useita rakenteita, joissa on erilaisia ehtoyhdistelmiä.
<designs>
<!-- Default design -->
<design designname="OpterDriver2Master">
...
</design>
<!-- Design for IKEA orders with hourly rate -->
<design designname="IKEA with TI" customerCodes="IKEA" serviceTypeCodes="TI">
...
</design>
<!-- Design for IKEA (with other services than TI), Opter and Kastrup -->
<design designname="IKEA, Opter, Kastrup" customerCodes="IKEA,OPTER,KASTRUP">
...
</design>
<!-- Design for orders with price vehicle type TL -->
<design designname="Heavy truck" vehicleTypeCodes="TL">
...
</design>
</designs>