Sist oppdatert: 2023-03-27
Gjelder fra og med: 2022.12.00 eller nyere, Opter Driver for Android 1.9.7, Opter Driver for iOS 2.2.2 eller nyere
Informasjon tilknyttet kundens adresse
Det finnes et fritekstfelt for kundens besøksadresse i kunderegisteret der du kan skrive inn spesielle instruksjoner som gjelder for adressen, for eksempel sikkerhetsinstruksjoner for lasting eller lossing. Informasjonen kan så vises i ordremottaket, ordrekontrollen, på nettsidene og i Opter Driver for ordrer som adressen forekommer på.
Trinn 1: Aktiver funksjonen
Feltet må aktiveres i kunderegisteret før du kan legge til informasjonen. Slik gjør du:
- Klikk på Innstillinger > Adresseinnstillinger.
- Velg Register i listen til venstre.
- Marker boksen i kolonnen Synlig for feltet Info.
Trinn 2: Vise informasjonen
Slik viser du informasjonen du skriver i informasjonsfeltet, på de ulike stedene:
- Klikk på Innstillinger > Adresseinnstillinger.
- Velg Ordremottak i listen til venstre.
- Marker boksen i kolonnen Synlig for feltet Info.
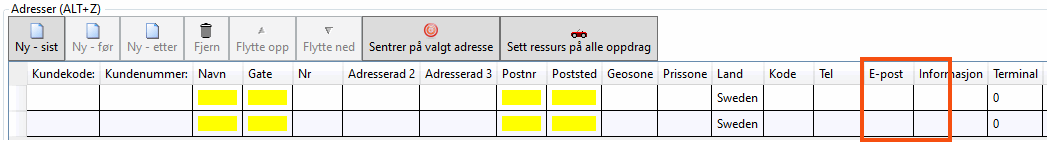
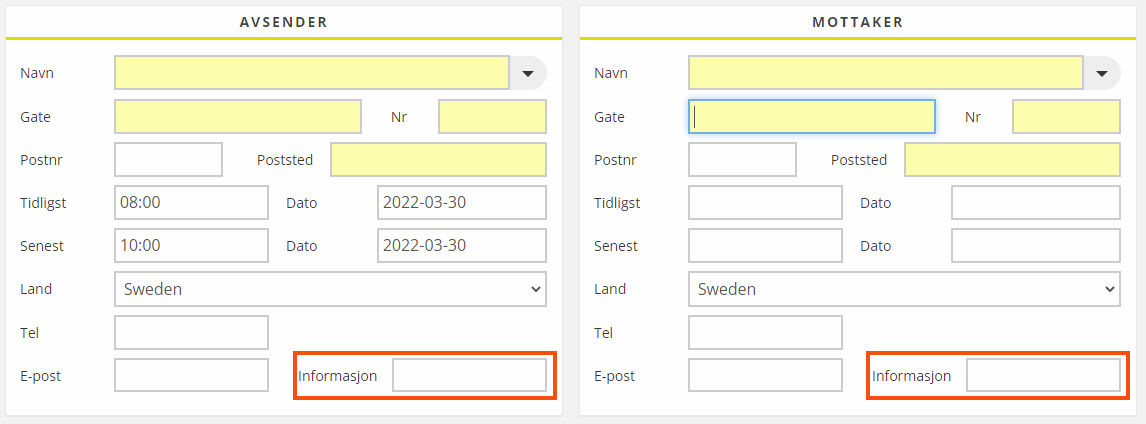
Hvis det finnes informasjon om adressen, vises den i feltet under adressen i seksjonene Avsender og/eller Mottaker og i kolonnen Informasjon i seksjonen Adresser.


Klikk på
 ved siden av listeruten Innstilling i ordrekontrollen.
ved siden av listeruten Innstilling i ordrekontrollen.
Gå til fanen Kolonner og dobbeltklikk på Informasjon - avsender og Informasjon - mottaker, slik at de legges til i listen Inkluderte.
- Klikk på Innstillinger > Internett > Internettordreinnstillinger.
- Gå til fanen Felt på bestillingssiden og dobbeltklikk på Info avsender og Info mottaker, slik at de legges til i listen Inkluderte.

Informasjonen kan vises i oppdragslisten, på oppdraget og på leveringsbeviset og stilles inn i App.Design.
- Klikk på Innstillinger > Mobildata > Innstillinger mobildata.
- Klikk på Redigere ved siden av App.Design.
Velg hvor i appen du vil vise informasjonen.
- Oppdragslisten = summaryrows
- Oppdraget = expandedrows
- Leveringsbeviset = podrows
Velg om du vil vise eventuell informasjon om avsenderadressen eller mottakeradressen.
- Avsenders adresse: Legg til linjen <row><item itemname="ADDRESSINFOTO" /></row> i avsnittet du vil vise informasjonen i. (Se trinn 3.)
- Mottakers adresse: Legg til linjen <row><item itemname="ADDRESSINFOFROM" /></row> i avsnittet du vil vise informasjonen i. (Se trinn 3.)
I eksempelet nedenfor har vi lagt til teksten «Info:» før den eventuelle informasjonsteksten og en betingelse som gjør at det ikke vises en tom flate hvis det ikke er noen tekst å vise.
<summaryrows>
<row>
<item itemname="CURRENTSTATUS" position="0" width="60" positioning="relative" font="NORMAL" />
<item itemname="EARLIESTPICKUPTIME" position="0" width="20" positioning="relative" font="NORMAL" />
<item itemname="LATESTDELIVERYTIME" position="0" width="20" positioning="relative" font="NORMAL" />
</row>
<row>
<item itemname="'Info: ',ADDRESSINFOTO" condition="ADDRESSINFOTO" font="NORMAL" />
</row>
<row>
<item itemname="'Info: ',ADDRESSINFOFROM" condition="ADDRESSINFOFROM" font="NORMAL" />
</row>
<row>
<item itemname="ADDRESSFROM,' / ',STREETFROM,' ',STREETNOFROM,' / ',CITYFROM" position="0" width="100" positioning="relative" font="NORMAL" />
</row>
<row>
<item itemname="ADDRESSTO,' / ',STREETTO,' ',STREETNOTO,' / ',CITYTO" position="0" width="100" positioning="relative" font="NORMAL" />
</row>
</summaryrows>Mer informasjon er tilgjengelig i App.Design.
Hvis du ønsker å vise feltene med informasjon om avsenderadresse og/eller mottakeradresse i Opter Driver for iOS, stiller du det inn i vinduet Designfelt for mobil eller i XML-filen i App.OpterDriver.Design eller i App.Design, avhengig av hvilken du valgte å bruke. Feltene heter «ADDRESSINFOFROM» og «ADDRESSINFOTO». Mer informasjon er tilgjengelig iStille inn hvilke felt som skal vises i Opter Driver for iOS, Designfelt for mobil (vindu) og App.OpterDriver.Design.
Se også