Senast uppdaterad: 2023-03-27
Information knuten till kundens adress
I den här artikeln
Det finns ett fritextfält för kundens besöksadress i kundregistret där du kan skriva in särskilda instruktioner som gäller för den adressen, till exempel säkerhetsinstruktioner för lastning eller lossning. Informationen kan sedan visas i ordermottagningen, orderkontrollen, på webben och i Opter Driver för ordrar där adressen förekommer.
Steg 1: Aktivera funktionen
Fältet måste först aktiveras i kundregistret så att du kan lägga till informationen. Gör så här:
-
Klicka på Inställningar > Adressinställningar.
-
Välj Register i listan till vänster.
-
Markera kryssrutan i kolumnen Synlig för fältet Info.
Steg 2: Visa informationen
Så här visar du informationen som du skriver i informationsfältet på de olika ställena:
-
Klicka på Inställningar > Adressinställningar.
-
Välj Ordermottagning i listan till vänster.
-
Markera kryssrutan i kolumnen Synlig för fältet Info.
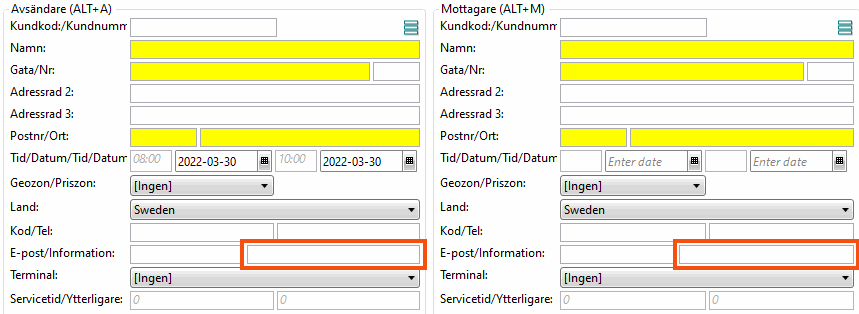
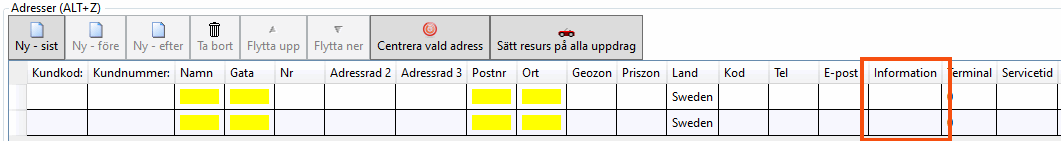
Om det finns information om adressen visas den i fältet under adressen i sektionerna Avsändare och/eller Mottagare samt i kolumnen Information i sektionen Adresser.


-
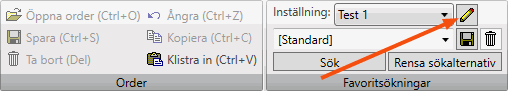
Klicka på
 bredvid listrutan Inställning i orderkontrollen.
bredvid listrutan Inställning i orderkontrollen.
-
Gå till fliken Kolumner och dubbelklicka på Information - avsändare och Information - mottagare så att de läggs till i listan Inkluderade.
-
Klicka på Inställningar > Internet > Internetorderinställningar.
-
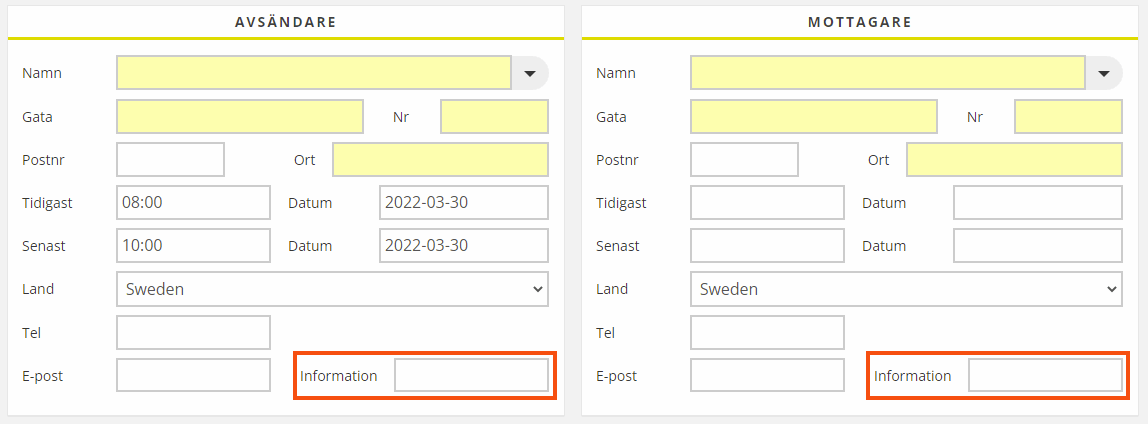
Gå till fliken Fält på beställningssidan och dubbelklicka på Info avsändare och Info mottagare så att de läggs till i listan Inkluderade.

Informationen kan visas i uppdragslistan, på uppdraget och på leveransbeviset och ställs in i App.Design.
-
Klicka på Inställningar > Mobildata > Inställningar mobildata.
-
Klicka på Redigera bredvid App.Design.
-
Välj var i appen du vill visa informationen.
-
Uppdragslistan = summaryrows
-
Uppdraget = expandedrows
-
Leveransbeviset = podrows
-
-
Välj om du vill visa eventuell information om avsändaradressen eller mottagaradressen.
-
Avsändaradressen: Lägg till raden <row><item itemname="ADDRESSINFOTO" /></row> i det avsnitt som du vill visa informationen (se steg 3).
-
Mottagaradressen: Lägg till raden <row><item itemname="ADDRESSINFOFROM" /></row> i det avsnitt som du vill visa informationen (se steg 3).
-
I nedanstående exempel har vi lagt till texten ”Info:” framför den eventuella informationstexten, och ett villkor som gör att det inte visas en tom yta om det inte finns någon text att visa, i uppdragslistan (summaryrows).
<summaryrows>
<row>
<item itemname="CURRENTSTATUS" position="0" width="60" positioning="relative" font="NORMAL" />
<item itemname="EARLIESTPICKUPTIME" position="0" width="20" positioning="relative" font="NORMAL" />
<item itemname="LATESTDELIVERYTIME" position="0" width="20" positioning="relative" font="NORMAL" />
</row>
<row>
<item itemname="'Info: ',ADDRESSINFOTO" condition="ADDRESSINFOTO" font="NORMAL" />
</row>
<row>
<item itemname="'Info: ',ADDRESSINFOFROM" condition="ADDRESSINFOFROM" font="NORMAL" />
</row>
<row>
<item itemname="ADDRESSFROM,' / ',STREETFROM,' ',STREETNOFROM,' / ',CITYFROM" position="0" width="100" positioning="relative" font="NORMAL" />
</row>
<row>
<item itemname="ADDRESSTO,' / ',STREETTO,' ',STREETNOTO,' / ',CITYTO" position="0" width="100" positioning="relative" font="NORMAL" />
</row>
</summaryrows>Mer information finns iApp.Design.
Om du vill visa fälten med eventuell information om avsändaradressen och/eller mottagaradressen i Opter Driver för iOS så ställer du in det i fönstret Designfält för mobil eller i XML-filen i App.OpterDriver.Design eller i App.Design, beroende på vilken ni valt att använda. Fälten heter ”ADDRESSINFOFROM” och ”ADDRESSINFOTO”. Mer information finns i Ställa in vilka fält som visas i Opter Driver, Designfält för mobil (fönster) och App.OpterDriver.Design.
Se även