Senast uppdaterad: 2025-06-16
Alternativa layouter i Opter Driver (classic)
I den här artikeln
Du kan anpassa hur uppdragen visas i Opter Driver genom att skapa en alternativ design i App.Design, och sedan sätta villkor på den designen så att den bara gäller ordrar med en viss kund, tjänst och/eller prisfordonstyp. Designen avgörs på ordernivå, inte på till exempel uppdragsnivå eller förarnivå. Det är alltså kund, tjänst och/eller prisfordonstyp på ordern som avgör hur uppdragen visas i Opter Driver.
Du kan ändra layouten i uppdragslistan (<summaryrows>), uppdragsvyn (<expandedrows>) och POD-vyn (<podrows>). Skanningsvyerna använder alltid standarddesignen (<scanrows> och <scandetailrows>).
Grundläggande information om App.Design finns i App.Design.
Skapa en alternativ design
Layouten redigeras i en XML-editor, som du öppnar så här:
-
Klicka på Inställningar > Mobildata > Inställningar mobildata.
-
Klicka på Redigera bredvid App.Design.
Fönstret Layout - appar öppnas.
-
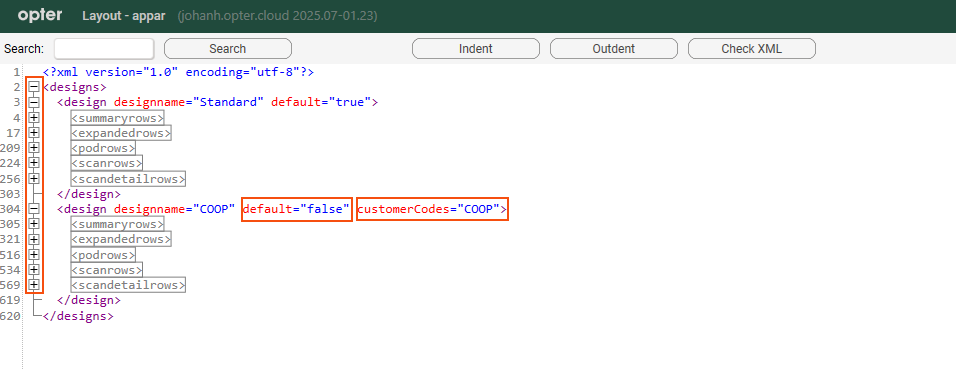
Utgå från standarddesignen och kontrollera att den har namnet ”Standard” och att default="true" på rad 3 i XML-editorn:
Mer information om hur du redigerar standarddesignen finns i App.Design.
-
Kopiera standarddesignen och klistra in kopian efter den avslutande </design>-taggen. Du kan klicka på
 ute till vänster för att minimera de olika avsnitten. Se rad 304–619 i bilden nedan.
ute till vänster för att minimera de olika avsnitten. Se rad 304–619 i bilden nedan. -
Här har vi börjat lägga till en ny design för ordrar med kundkoden ”COOP” genom att lägga till följande i design-taggen (rad 304):
<design designname="COOP" default="false" customerCodes=COOP">
Det är viktigt att sätta default till false, annars används den kundspecifika designen för alla uppdrag.

-
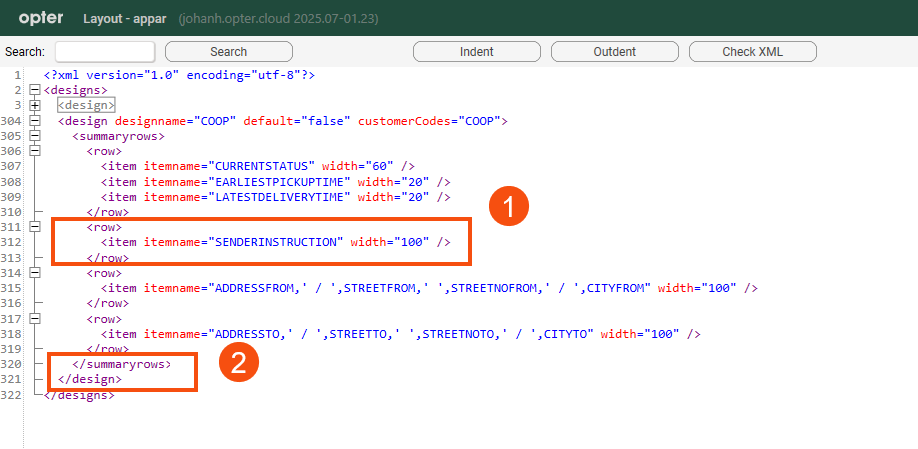
Du kan bara göra ändringar i tre av avsnitten, <summaryrows> (uppdragslistan), <expandedrows> (detaljvyn) och <podrows> (POD-vyn). <scanrows> och <scandetailrows> använder alltid standarddesignen. I vårt exempel har vi lagt till en rad i avsnittet <summaryrows> som visar leveransanvisningen i uppdragslistan (1).
Ta bort de avsnitt som du inte gör ändringar i från den nya designen, i vårt fall <expandedrows> och <podrows>. Då slår ändringar du gör i standarddesignen i de avsnitten igenom för både standarddesignen och den alternativa designen. Om du har kvar avsnitten i den alternativa designen måste du göra samma ändringar där för att de även ska gälla ordrar med kundkoden ”COOP” (2).

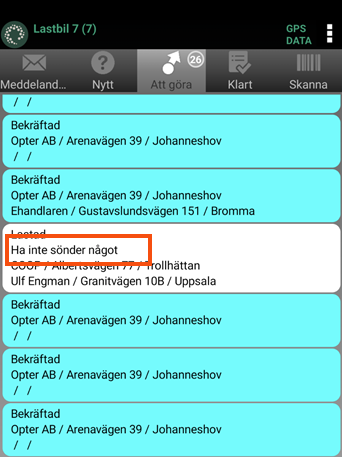
Så här visas leveransanvisningarna i uppdragslistan i appen.

-
Stäng Layout - appar och klicka på Spara i fönstret Mobildatainställningar. För att ändringarna ska synas i appen måste föraren logga ut och in igen.
Flera villkor
Du kan styra vilken design som ska användas på en order med tre olika villkor, kundkod, tjänst och prisfordonstyp. Du kan även ange flera olika kundkoder, till exempel. Alla villkor måste uppfyllas för att designen ska användas.
Ange endast de villkor som du vill styra på. Om en design ska gälla alla kunder men bara en tjänst skriver du inte in customerCodes i design-taggen.
Kundkod (customerCodes)
Lägg till customerCodes i design-taggen och skriv in de kundkoder som designen ska användas för. Separera kundkoderna med kommatecken. Exempel:
<design designname="Design1" xmargin="3" ymargin="3" default="false" customerCodes="FLEET101, FLEET102, FLEET103">
Tjänst (serviceTypeCodes)
Lägg till serviceTypeCodes i design-taggen och skriv in de tjänstekoder som designen ska användas för. Separera tjänstekoderna med kommatecken. Exempel:
<design designname="Design1" xmargin="3" ymargin="3" default="false" serviceTypeCodes="XPRESS, N, PANIK">
Prisfordonstyp (vehicleTypeCodes)
Lägg till vehicleTypeCodes i design-taggen och skriv in koderna för de prisfordonstyper som designen ska användas för. Separera koderna med kommatecken. Exempel:
<design designname="Design1" xmargin="3" ymargin="3" default="false" vehicleTypeCodes="BIL, F1, LB, TLB">
Exempel
Flera kundkoder
Ordern kommer att visas med den här designen om kundkoden är ”IKEA” eller ”HM” eller ”COOP”.
Flera villkor
<design designname="Design1" default="false" customerCodes="IKEA,HM" serviceTypeCodes="PG" vehicleTypeCodes="TB">Ordern kommer att visas med den här designen om kundkoden är ”IKEA” eller ”HM” och om tjänstekoden är ”PG” och om prisfordonstypkoden är ”TB”. Om ordern har ett annat värde för något av de fälten används standarddesignen istället.
Alternativa designer med överlappande villkor
Om en order matchar flera olika designer används den design som har flest matchande villkor.
Budfirman har följande två alternativa designer. En för kundkoden ”IKEA” (”Design1”) och en för kundkoden ”IKEA” och tjänstekoden ”XPRESS” (”Design2”).
<design designname="Design1" default="false" customerCodes="IKEA">
<summaryrows>
...
</summaryrows>
<design designname="Design2" default="false" customerCodes="IKEA" serviceTypeCodes="XPRESS">
<summaryrows>
...
</summaryrows>-
Ordrar med kundkoden ”IKEA” och tjänstekoden ”XPRESS” uppfyller alltså villkoren i båda designerna. Då används ”Design2” eftersom den designen har flest matchande villkor.
-
Ordrar med kundkoden ”IKEA” och tjänstekoden ”NO” får ”Design1” eftersom de inte uppfyller tjänstevillkoret för ”Design2”.
-
Ordrar med andra kundkoder än ”IKEA” får standarddesignen.